✅as const 설명 첫번째 예시
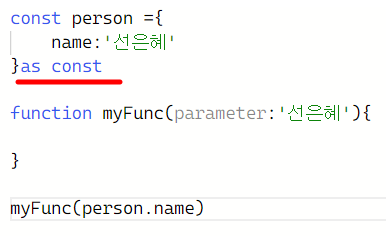
아래처럼 person 이라는 객체를 만들었다.
그리고 myFunc라는 함수의 매개변수로 '선은혜' 라고 리터럴 타입을 지정해주었다.
myFunc에 person.name을 매개변수로 넣어줬는데 에러가 났다.. 왜일까?

에러메세지 : Argument of type 'string' is not assignable to parameter of type '"선은혜"'
person.name 은 string 타입이라는 것이다. 즉 '선은혜' 리터럴 타입이 아니고, string 타입이라는 것이다.
person 객체의 name 키에 마우스를 가져다 보면 (property) name: string 라고 나온다.
즉, 엄격한 리터럴 타입이 아니라 넓은 개념의 string 타입이기에 타입 매치가 되지 않은 것이다.
아래처럼 리터럴 타입을 객체 옆에 붙일 수도 있다.

하지만 객체안 속성이 많아질수록 객체 리터럴 타입을 지정해주는게 귀찮을 것이다.
그래서, 객체 맨 뒤에 as const 를 붙인다.

1) as const 를 하면 타입을 object 의 value 값으로 바꿔준다. (타입을 string 에서 '선은혜') 로 바꿔준다.
2) object 안에 있는 모든 속성을 readonly로 바꿔준다(변경하면 에러나도록)
✅as const 설명 두번째 예시
마찬가지로 아래 colors 객체의 key 값들은 다 string 타입으로 나온다(마우스를 올려보자)
const colors = {
main: "#21BF48",
lightGray: "#C4C4C4",
darkGray: "#767676",
};이유는 const 변수로 Object를 선언했지만 Object 내부의 값들은 언제든 바꿀 수 있기 때문입니다.
colors.main = "#ffffff" 이런식으로 언제든지 바꿀 수 있다. (자바스크립트 참조타입 특성 - 가변성)
as const 를 객체 뒤에 붙이면 string이 아니라 객체의 value값. 즉 value값으로 리터럴 타입이 매겨진다.

colors 객체 위를 마우스로 가져다보면 아래처럼 타입이 추론된걸 볼 수 있다.
const colors: {
readonly green: "#21BF48";
readonly lightGray: "#C4C4C4";
readonly darkGray: "#767676";
}
'프론트엔드 개발 > Typescript' 카테고리의 다른 글
| 타입스크립트) 배열 안 원소로 객체가 있을 경우 타입 선언 (0) | 2023.03.25 |
|---|---|
| 타입스크립트 에러) Type 'undefined' cannot be used as an index type. (0) | 2023.03.16 |
| 타입스크립트 에러) Element implicitly has an 'any' type because expression of type 'string' can't be used to index type / indexable 타입 (1) | 2023.03.16 |
| 타입스크립트 기초) 타입 선언 & 타입 추론 (0) | 2023.03.15 |
| 타입스크립트) 기본 배경- 타입스크립트 쓰는 이유 (0) | 2022.09.28 |