✅ 타입 선언
// 타입스크립트는 변수, 매개변수, 리턴값에 타입을 붙이는 것이다.
const a: string = "5";
const b: number = 5;
const c: boolean = true;
const d: undefined = undefined;
const e: null = null;
const f: any = "123"; // 아무타입이나 다 된다. any를 쓰면 자바스크립트가 되버림. any가 없어야함. 타입스크립트에서 any라는 걸 없애버리면됨
// 정확한 원시값 타입도 지정 가능하다
const g: true = true; // true만 값으로 할당할거야.
const h: 5 = 5; // 숫자로 5만 값으로 할당할거야
const i: "고정원시값" = "고정원시값"; //const 값은 재할당안되기때문에 굳이 const i:string = '고정원시값' 이라고 할 필요없이 그냥 타입도 고정해버리면 돼
// 함수 타이핑 방법
// 함수 선언식 타이핑
function add(x: number, y: number): number {
return x + y;
}
//type 타이핑
type Add = (x:number, y:number) => number;
const add : Add = (x,y) =>x+y
//interface 타이핑
interface Add {
(x: number, y: number): number;
}
const add: Add = (x, y) => x + y;
//화살표 함수 타이핑
const add: (x: number, y: number) => number = (x, y) => x + y;
// 객체 타입
const obj: { lat: number; lon: number } = { lat: 37.5, lon: 127.5 };
// 배열
const arr: string[] = ["사과", "오렌지"];
const arr1: number[] = [123, 456];
const arr2: Array<number> = [123, 456]; // 제네릭
// 튜플 : 길이가 고정
const arr3: [number, number, string] = [1, 2, "3"];
✅ 타입 추론
result 변수명에 마우스를 올려보면 const result:number 타입이라고 나온다.
즉, 타입스크립트가 타입을 알아서 추론한다는 뜻이다.

이제, 내가 타입을 선언했던거를 일일히 한번 지워보자.
return 값 타입 선언을 지워보고 result 변수명에 마우스를 올려봤더니 number 타입이 그대로 나왔다
매개변수 x 타입선언을 지워봤다.
function add(x, y: number){
return x + y;
}
const result = add(1,2)
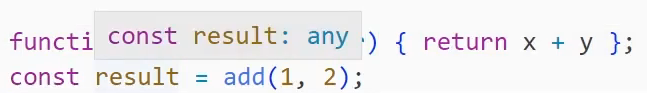
매개변수 y 타입선언을 지워봤다.
function add(x:number, y) {
return x + y;
}
const result = add(1,2)
아래처럼 result 에는 any가 나왔다. 타입스크립트에서는 any가 나오면 안된다. any는 어떠한 타입도 올수있다는 것. 그럴거면 자바스크립트 쓰지 뭐하러 타입스크립트를 쓰겠어!
=> 이로써 매개변수에는 타입선언이 되어야겠구나 라는 걸 알수있다.

'프론트엔드 개발 > Typescript' 카테고리의 다른 글
| 타입스크립트) 배열 안 원소로 객체가 있을 경우 타입 선언 (0) | 2023.03.25 |
|---|---|
| 타입스크립트 에러) Type 'undefined' cannot be used as an index type. (0) | 2023.03.16 |
| 타입스크립트 에러) Element implicitly has an 'any' type because expression of type 'string' can't be used to index type / indexable 타입 (1) | 2023.03.16 |
| 타입스크립트 기초) as const (0) | 2023.03.16 |
| 타입스크립트) 기본 배경- 타입스크립트 쓰는 이유 (0) | 2022.09.28 |