✅프로그래밍 언어는 보통
숫자형 - 숫자형만 계산이 가능하지만
자바스크립트는 5-'3' 도 가능해
왜냐하면 Dynamic Typing이 가능해서

프로젝트가 크면 자유도가 높은거, 유연성이 단점임.
타입스크립트를 가져다가 쓰면 저건 에러라고 알려줌.
✅ 에러메세지가 퀄리티가 좋음. 엄격하게 타입 체크하는걸 알아서 해줌


✅타입스크립트 간단한 문법
이름이라는 변수를 넣고 그 오른쪽에 :string 문자열이라는 타입을 나타내고
문자열의 값을 넣어준다.
즉, 이름은 string 타입만 들어올수있다고 지정해주는 것이다.
이름에다가 숫자 들어오면 바로 에러가 나온다.

타입 명칭에는 아래와 같이 있음.

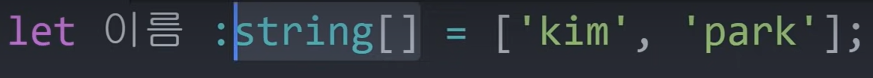
array 자료인데 array안에는 string 밖에 못들어간다.

이름이라는 변수에는 글자가 가득찬 array만 들어갈 수 있다.
object (키와 값이 들어가는) 도 아래처럼 설정한다.

string도 넣고 싶고 number도 넣고 싶을 때는 or기호(|)를 쓴다.

✅type지정하는게 힘들다. 귀찮을때??
type도 변수로 지정할 수 있다.
type의 변수는 type 옆에 적는다.
type 명은 대문자로 작성한다.


✅함수에도 타입 지정이 가능하다. parameter 옆에 타입을 지정해준다.


✅ return 값에도 타입 지정하고 싶으면 {} 앞에다가 지정한다.

아래처럼 함수 인수를 '123' 문자열로 지정하니까 빨간줄로 에러가 떴음.

✅ array에 쓸수있는 tuple타입 변수

number 자리에 문자가 들어오면 빨간글씨로 에러가 뜬다.

✅ object에 타입은 아래와 같이 지정할 수 있어.
name 키는 string 값만 들어가야해.
숫자가 들어가면 바로 오류가 뜬다.


type Member = {
name : string
age :number} 등등 들어가야할 object들이 너무 많으면. 아래와 같이 설정할 수 있다.

참고자료 : 코딩애플 유튜브
'프론트엔드 개발 > Typescript' 카테고리의 다른 글
| 타입스크립트) 배열 안 원소로 객체가 있을 경우 타입 선언 (0) | 2023.03.25 |
|---|---|
| 타입스크립트 에러) Type 'undefined' cannot be used as an index type. (0) | 2023.03.16 |
| 타입스크립트 에러) Element implicitly has an 'any' type because expression of type 'string' can't be used to index type / indexable 타입 (1) | 2023.03.16 |
| 타입스크립트 기초) as const (0) | 2023.03.16 |
| 타입스크립트 기초) 타입 선언 & 타입 추론 (0) | 2023.03.15 |