
0. font-awesome 좋은 점
이미지처럼 보이지만, 폰트라서 css로 색깔 크기도 제어할 수 있다.
1. font-awesome 방법
여기로 접속해서 로그인 하자
Font Awesome
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
fontawesome.com
account 클릭 -> Kits 의 settings 클릭


체크 한 후에 저장함
Set Up 에 보면 script 태그 복붙해서 html head 안에 넣는다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Member1</title>
<link rel="stylesheet" href="css/style.css" />
<script
src="https://kit.fontawesome.com/46a3a0f15b.js"
crossorigin="anonymous"
></script>
</head>
<body>
</body>
</html>
그리고 나서 내가 사용하고 싶은 아이콘 찾아본다.

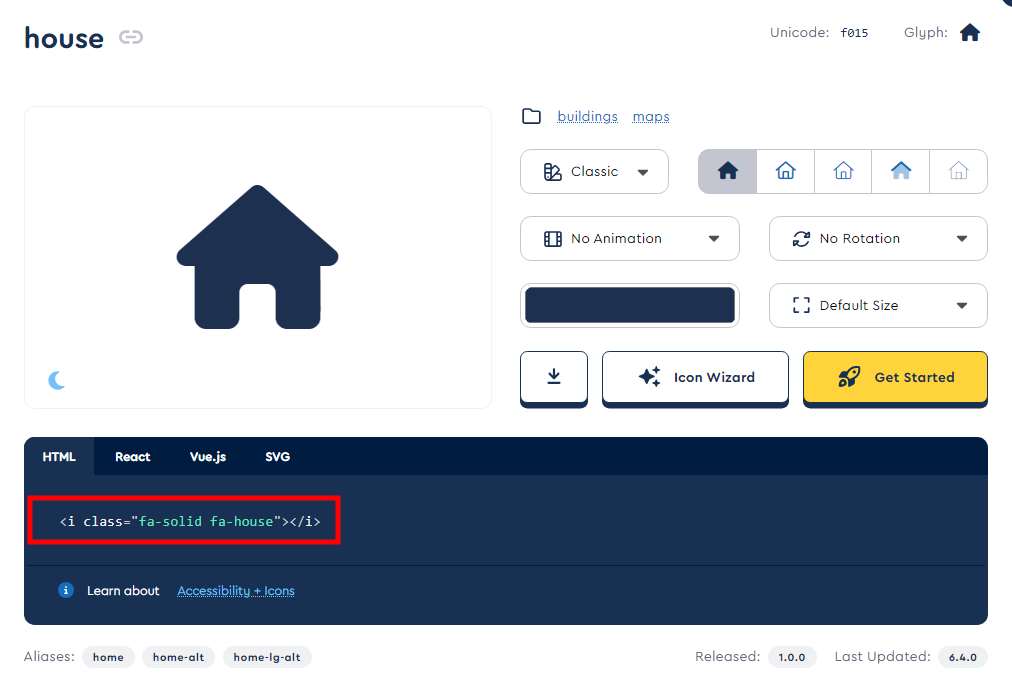
내가 쓰고 싶은 icon 태그를 복붙한다.
그리고 나서 HTML 태그를 복붙한다.
아래처럼 쓸 수 있다.

그런데 매번, 내가 사용하고 싶은 아이콘을 font-awesome 가서 찾기 귀찮다면?
vs code 안에 확장프로그램인
Font Awesome Auto-complete & Preview 을 설치한다.
그런다음에 fa 누르고 house라고 접속하면 자동완성으로 밑에 글자랑 아이콘 미리보기가 뜬다.
'프론트엔드 개발 > CSS' 카테고리의 다른 글
| CSS) 스크롤 하는데 요소를 고정하고 싶다면 position:sticky (0) | 2022.11.08 |
|---|---|
| CSS)transform 변환 (0) | 2022.09.27 |
| Sass) $을 이용한 변수 문법 (0) | 2022.09.27 |
| css) background 뿌시기 (0) | 2022.09.27 |
| css) 가상요소 ::before & ::after (0) | 2022.09.26 |