✅transform 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<style>
body{
padding:100px;
}
.container{
width:100px;
height:100px;
background-color:royalblue;
}
.container .item{
width:100px;
height:100px;
background-color:orange;
transform:rotate(45deg) scale(1.3);
}
</style>
</head>
<body>
<div class="container">
<div class="item">AB</div>
</div>
</body>
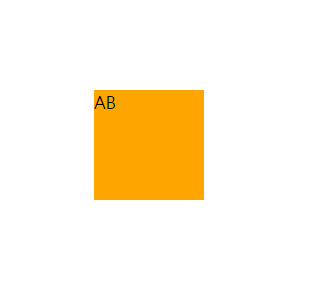
</html>transform을 적용하기 전에는 박스가 서로 겹쳐있었다.

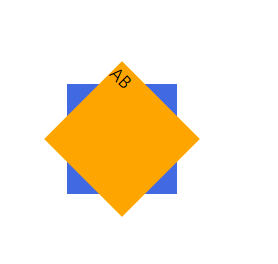
transform:rotate(45deg);를 적용하고 나니 파란색 박스가 보인다.
deg: 각도를 뜻한다.

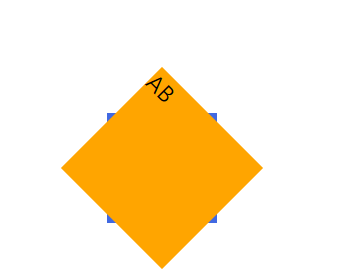
tranform:ratate(45deg) scale(1.3); 을 하고나니 아래와같이 item박스가 기존보다 1.3배가 더 커졌다.

✅transform 은 단축속성이다.
transform : 변환함수1 변환함수2 변환함수3 ...;
transform: 원근법 이동 크기 회전 기울임;
밑에 사용예시를 보고 위 코드로 실습해보세요~!
1️⃣2D 변환함수
| 함수이름 | 뜻 | 사용 예시 |
| translate(x,y) | 이동(x축,y축) | transform:translate(40px,40px); |
| translateX(x) | 이동(x축) | transform:translateX(40px); |
| translateY(y) | 이동(y축) | transform:translateY(40px); |
| scale(x,y) | 크기(x축,y축) => 비율에 맞게 동시에 커짐, 1보다 작은 수를 넣으면 작아짐 | transform:scale(1.5); transform:scale(0.7); |
| rotate(degree) | 회전(각도) | transform:rotate(45deg); |
| skewX(x) | 기울임(x축) | transform:skewX(45deg); |
| skewY(y) | 기울임(y축) | transform:skewY(45deg); |
| skew(x,y) | 기울임(x축,y축) | transform:skew(45deg,45deg); |
+ 추가설명)
transform:translate(40px,40px); 여기에서 y값을 양수로 넣는데 요소는 밑으로 40px만큼 내려간다. 음수를 주면 위로 올라간다.
마찬가지로 transform:translateY(40px); 을 하면 요소가 밑으로 내려간다.
2️⃣3D 변환함수
| 함수이름 | 뜻 | 사용 예시 |
| rotateX(x) | 회전(x축) | transform:perspective(150px) rotateX(45deg); |
| rotateY(y) | 회전(y축) | transform:perspective(150px) rotateY(45deg); |
| perspective(n) | 원근법(거리) | transform:perspective(150px) rotateY(45deg); |
⭐rotateX , rotateY와 같은 3D변환함수는 앞에 perspective와 같은 원근법을 나타낼수있는 함수를 써줘야된다.(순서 중요!!)
transform:perspective(150px) rotateX(45deg);
'프론트엔드 개발 > CSS' 카테고리의 다른 글
| CSS) font-awesome 웹 폰트 아이콘 연결 (0) | 2023.06.20 |
|---|---|
| CSS) 스크롤 하는데 요소를 고정하고 싶다면 position:sticky (0) | 2022.11.08 |
| Sass) $을 이용한 변수 문법 (0) | 2022.09.27 |
| css) background 뿌시기 (0) | 2022.09.27 |
| css) 가상요소 ::before & ::after (0) | 2022.09.26 |