🙌잘못된 정보는 댓글 피드백 환영합니다!🙌
css지옥에서 탈출하자(4) - display: flex와 margin: auto를 이용해서 기존의 문제 해결(header나 nav에서 한
이 시리즈는 필자가 웹프로그래밍을 겪으면서 생각처럼 잘안되고 짜증나는 css를 효율적이게 쓰기위해서 만든 시리즈이다. 여기에 들어온 여러분들도 이 쓰레기 같은 css의 고통을 같이 덜수 있
kamang-it.tistory.com
✅내 언어로 정리한 margin:auto 용어
1) margin-left:auto; 왼쪽에 여백 몰빵
2) margin-right:auto; 오른쪽에 여백 몰빵
3) margin-top:auto; 위쪽에 여백 몰빵
4) margin-bottom:auto; 아래쪽에 여백 몰빵
물론, 1개 요소 이상에 margin-left:auto;를 주면 각자가 가진 영역에서의 위치의 여백에서 몰빵하게됨.
아래 빨간 빗금처럼 각자가 가진 영역에서 왼쪽으로 여백을 몰빵준다는 것을 알수있음.

display:flex와 margin:auto;를 활용하여 다양하게 배치해보자!!
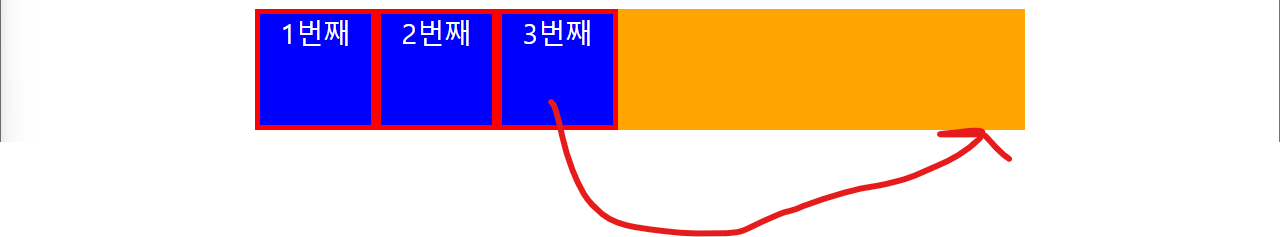
1️⃣ 3번째 박스를 주황색 박스의 맨 오른쪽으로 붙이고 싶다면??
3번째 박스 요소에 margin-left:auto;를 써보자!
margin-left:auto; 왼쪽에 가능한한 가장 큰 마진을 준다 => 제일 오른쪽에 붙게된다.

<HTML 코드>
<div class="container">
<div class="item">1번째</div>
<div class="item">2번째</div>
<div class="item">3번째</div>
</div><CSS 코드>
.container{
background:orange;
display:flex;
width:700px;
margin:0 auto;
}
.item{
width:100px;
height:100px;
background:blue;
border:5px solid red;
color:white;
font-size:25px;
text-align:center;
}
.item:nth-child(3){
margin-left:auto;
}<결과>

2️⃣ 3번째 박스를 주황색 박스의 맨 밑으로 붙이고 싶다면??

3번째 박스 요소에 margin-top:auto;를 써보자!
margin-left:auto; 위쪽에 가능한한 가장 큰 마진을 준다 => 제일 아래쪽에 붙게된다.
물론 기본 전제조건은 display:flex; , flex-direction:column;을 한 상태여야한다!
<HTML 코드는 위와 동일함. CSS 코드>
.container{
background:orange;
width:700px;
height:500px;
margin:0 auto;
display: flex;
flex-direction: column;
}
.item{
width:100px;
height:100px;
background:blue;
border:5px solid red;
color:white;
font-size:25px;
text-align:center;
}
.item:nth-child(3){
margin-top:auto;
}
'프론트엔드 개발 > CSS' 카테고리의 다른 글
| CSS) position:absolute; 심화 과정 (0) | 2022.09.23 |
|---|---|
| CSS) flex 개념 정리 교안 모음집 (0) | 2022.09.23 |
| css) margin:0 auto; 가운데 정렬이 되지 않을 때 (1) | 2022.09.23 |
| css)grid-repeat/minmax/auto-fill & auto-fit (0) | 2022.09.19 |
| CSS) grid - grid-template-columns/grid-template-rows/ gap (0) | 2022.09.19 |