🙌잘못된 정보는 댓글피드백 환영입니다.🙌
출처 : 멋쟁이사자처럼 빔캠프 대표님 특강 中 수업자료 일부 발췌
position:relative; 는 자기자신을 기준으로 배치
position:relative; 는 relative 된 가장 가까운 부모요소로 배치된다는 것은 position 공부를 해본사람이라면
다 알고있는 상식일 것이다.
➡️그런데, 만약에 relative 없이 단순히 position:absolute; 만 하면 어떻게 될까????
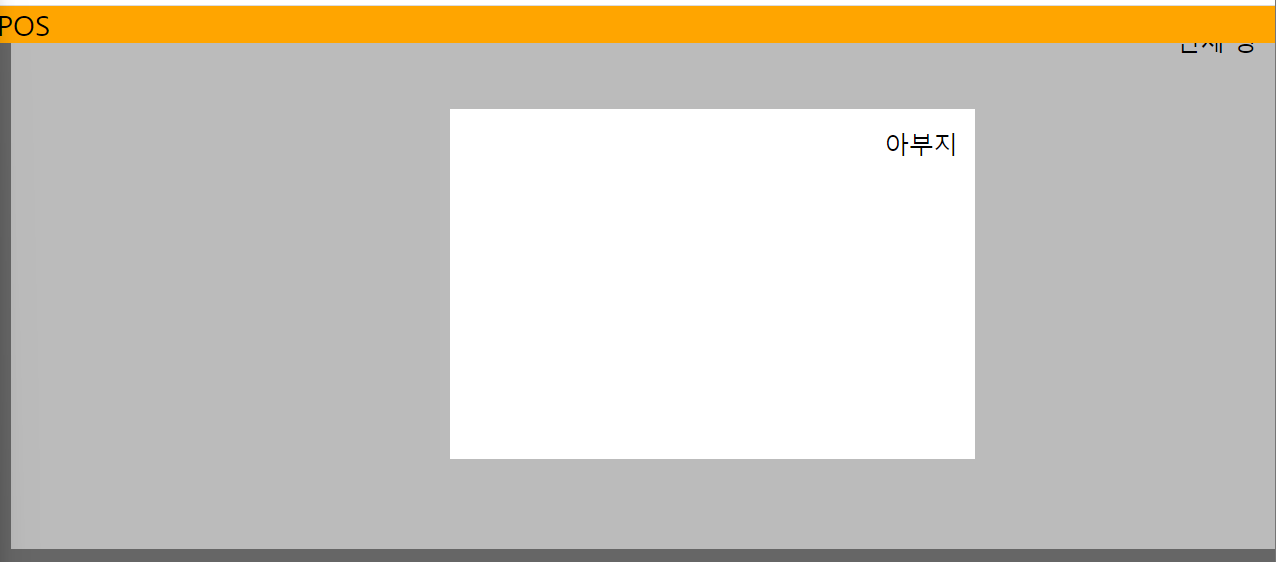
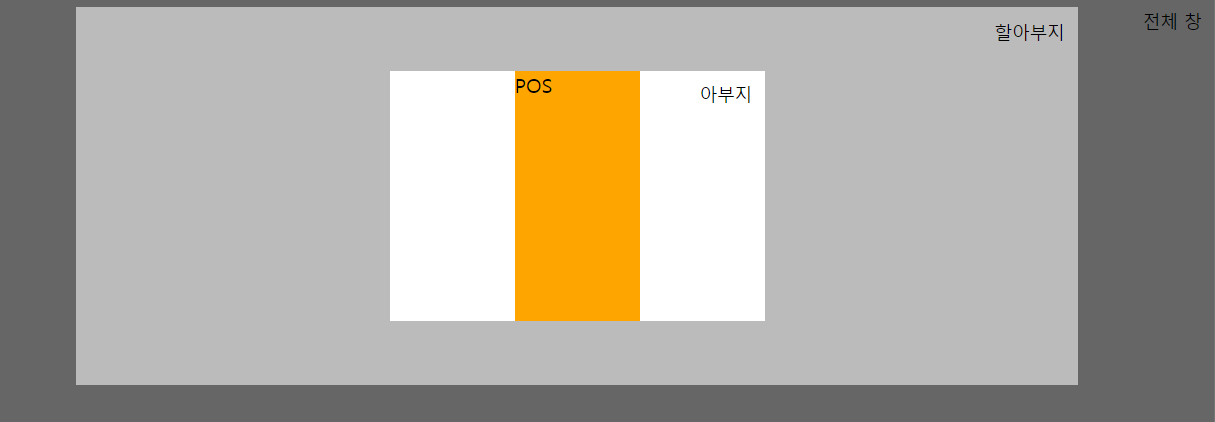
- 아래와 같이 pos의 부모요소인 아부지 하얀색 background가 있고,
아부지의 또 부모요소인 회색 할아부지 background가 있고 진한 회색인 전체창이있다.
pos 에 orange;컬러만 주면, width 값이 설정되지 않았으니 부모요소인 아버지 width 값의 100%를 차지한다.
.pos{
background-color:orange;
}
보통은(아니, 나는) position:absolute;를 할때 absolute는 부모요소를 기준으로 하니까.
부모요소에 position:relative;를 하고 그다음에 자식요소에게 position:absolute;를 하는 편이다.
➡️ 그런데 만약에, 부모요소에 relative를 적용 안시키고 .pos 클래스에 position:absolute;만 한다면??
.pos{
background-color:orange;
position:absolute;
}아래와 같이 콘텐츠 크기만큼 줄어든다는 것을 알수있다.

➡️그리고 left:0을 해보면??
전체 창 왼쪽으로 달라 붙는다. 왜그럴까?
부모요소인 아부지, 그 부모요소인 할아부지에 다 relative가 적용이 안되어있어서
가장 최상단의 부모요소인 전체창. body 태그의 왼쪽에 달라붙는 것을 알수있다.

➡️그리고 right:0 을 해보면?
body 태그의 맨 왼쪽부터 맨오른쪽까지 위치가 된다.

➡️ 그리고 top:0을 해보면?
.pos{
background-color:orange;
position:absolute;
left:0;
right:0;
top:0;
}body 태그의 최상단에 붙는다.

➡️ 그리고 bottom:0; 도 추가로 해보자
.pos{
background-color:orange;
position:absolute;
left:0;
right:0;
top:0;
bottom:0;
}ㄷㄷㄷ ;;; 뭐임 화면을 가득 차지한다.

➡️ top:0; 과 bottom:0;만 한다면?

➡️이제 .pos의 부모요소인 아부지 즉, .father에 relative를 주고
width:100px; 값을 주자. 그리고 나서,
top:0; right:0; bottom:0; left:0;을 해보자
.father {
background-color: white;
width: 300px;
height: 200px;
margin: 50px auto;
position:relative;
}
.pos{
background-color:orange;
position:absolute;
width:100px;
left:0;
right:0;
top:0;
bottom:0;
}부모요소인 아버지를 기준으로 죽 늘어나는걸 알수있다.
width값이 100px을 기준으로 쭉 늘어나는걸 알수있다.
여기서 right:0;은 굳이 필요없을 것같기도하다... left:0;이 힘이 더큰것같다. 왜그런거지...?
이유를 알면 댓글 부탁드려요!

➡️그리고 나서 margin:0 auto;를 추가해보면!!! 가운데 정렬이 됨!

➡️height:100px; margin:auto; 를 추가해보면??
margin:auto; 는 위 오른쪽 아래 왼쪽 모두의 바깥의 남은 여백을 공평하게 맞춰준다! 그래서 가운데 정렬이 됨
단, 주의할점은 width와 height값을 잡아줘야함! 왜냐하면 남은 바깥여백이 있어야 가운데 정렬을 하지!
.pos{
background-color:orange;
position:absolute;
width:100px;
left:0;
right:0;
top:0;
bottom:0;
height:100px;
margin:auto;
}완벽하게 가운데정렬!!

'프론트엔드 개발 > CSS' 카테고리의 다른 글
| css) background 뿌시기 (0) | 2022.09.27 |
|---|---|
| css) 가상요소 ::before & ::after (0) | 2022.09.26 |
| CSS) flex 개념 정리 교안 모음집 (0) | 2022.09.23 |
| css) display:flex 와 margin-left:auto;를 사용한 레이아웃 (1) | 2022.09.23 |
| css) margin:0 auto; 가운데 정렬이 되지 않을 때 (1) | 2022.09.23 |