출처 : 유튜버 빔캠프 https://www.youtube.com/watch?v=7oOai_rOnuI
✅문제점
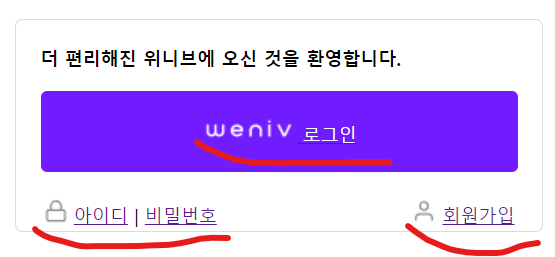
1)버튼 안의 weniv 로고 이미지와 로그인 텍스트
2)자물쇠 로고 이미지와 아이디|비밀번호 텍스트
3)사람 이미지와 회원가입 텍스트
이 세가지 경우 모두 이미지가 텍스트보다 살짝 위로 올라가있다!
왜그러냐!!!

✅해결책
이미지는 인라인레벨 요소이기 때문에 text와 마찬가지로 베이스 라인이 존재함!
그래서 이미지가 베이스라인에 맞춰져 있기때문에
text보다 더 위에 가있음

그렇기때문에 이미지에 vertical-align요소를 넣어서 초기화를 해주자!
vertical-align:top;
또는
vertical-align:bottom;
으로 하자!
✅ 추가 설명 (출처 : 코딩애플 html&css 유료강의)
img 태그와 같은 inline레벨 요소 옆에 baseline이 존재하면, baseline 위부터 차지하고 싶어한다.
즉, 글자가 아니고 이미지인데... baseline이 있는 글자처럼 행동한다!
다시 말하자면, display:inline 또는 display:inline-block 요소들이 baseline위에 오려고 막 미쳐 날뛴다.
글자처럼 가상의 선 위에 오려고 날뛴다.

그렇기 때문에 이미지(inline요소를 혹은 inline-block) 를 vertical-align:top 을 적용해서
너 위로가! 혹은 vertical-align:bottom을 해서 너 밑으로 가!! 라고 하는 것이다.
'프론트엔드 개발 > CSS' 카테고리의 다른 글
| css) margin:0 auto; 가운데 정렬이 되지 않을 때 (1) | 2022.09.23 |
|---|---|
| css)grid-repeat/minmax/auto-fill & auto-fit (0) | 2022.09.19 |
| CSS) grid - grid-template-columns/grid-template-rows/ gap (0) | 2022.09.19 |
| CSS) margin collapsing 마진 병합 현상 (0) | 2022.09.13 |
| CSS) 모서리 둥굴게 만드는 border-radius 문법 (0) | 2022.09.10 |