사각형의 모서리를 둥굴게 만드려면 어떻게 해야할까?/
border-radius를 쓰자!
✅border-radius
1)기본값 : 0 둥글게 없음. 그냥 사각형 모양
2) px,em,vw등 단위를 지정하면 모서리가 둥그래진다.
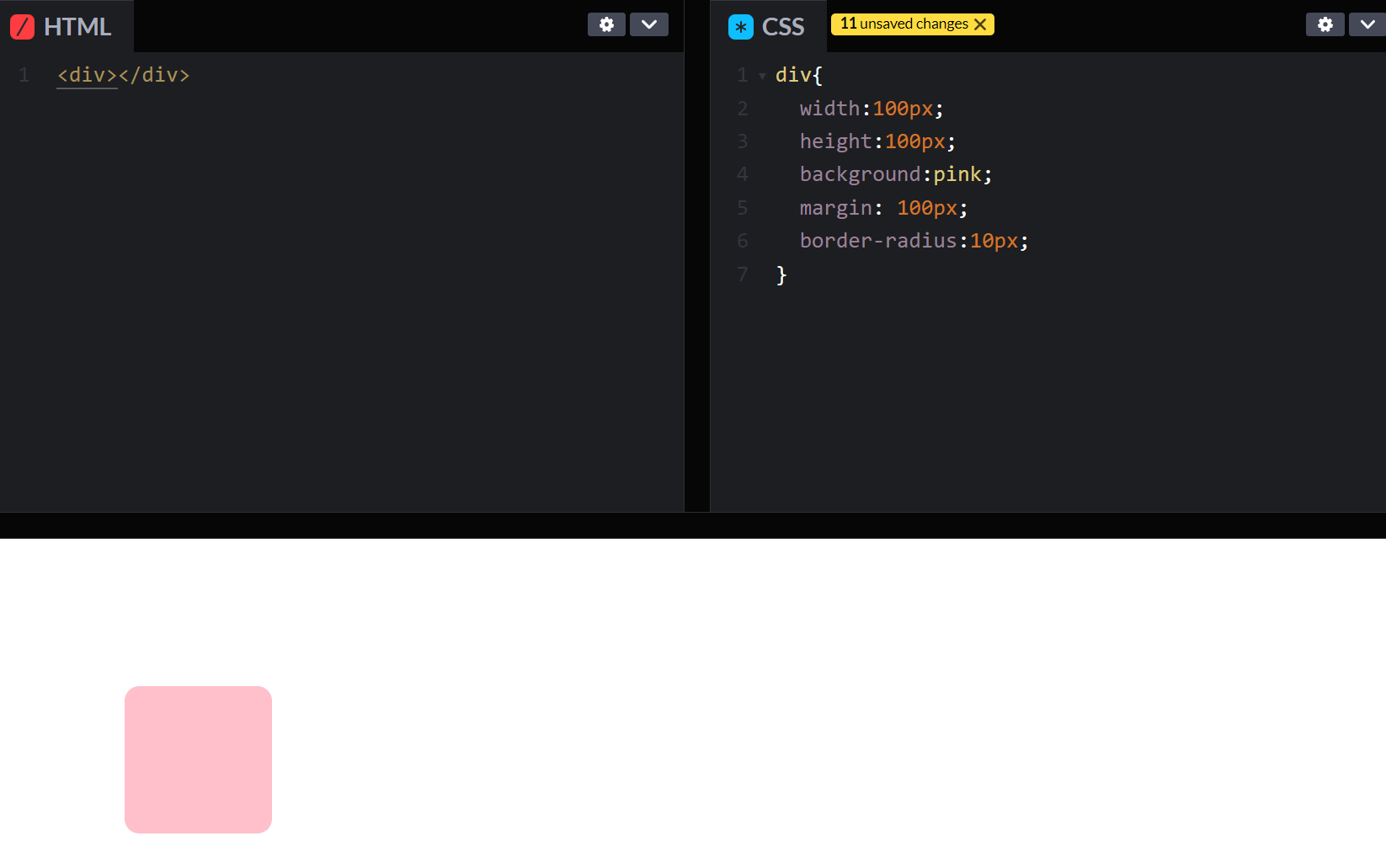
➡️코드펜 아래 예시를 살펴보자
div 사격형 요소에
border-radius :10px; 만큼 주었다.
결과를 보니 네 각이 모두 10px만큼 둥그래졌다.

원의 반지름 10px 만큼 둥그래지는 개념이다.

➡️그런데 네개의 각 말고 한 각만 둥글게 하고싶다면??
border-radius 속성도 단축속성이기에 한각씩만 둥글게 할수있다.
시계방향으로 간다고 생각하면 된다.

'프론트엔드 개발 > CSS' 카테고리의 다른 글
| css) margin:0 auto; 가운데 정렬이 되지 않을 때 (1) | 2022.09.23 |
|---|---|
| css)grid-repeat/minmax/auto-fill & auto-fit (0) | 2022.09.19 |
| CSS) grid - grid-template-columns/grid-template-rows/ gap (0) | 2022.09.19 |
| CSS) vertical-align / 이미지와 텍스트를 동일 선상에 정렬하는 법 (0) | 2022.09.14 |
| CSS) margin collapsing 마진 병합 현상 (0) | 2022.09.13 |