0. 글을 쓰게 된 계기
- node.js 로 로그인 기능을 구현하면서 왜 res.json() 형태로 데이터를 반환하는지 궁금하게 되어 글을 쓰게 되었다.
- 서버 만들기 전 프론트 입장에서는 그냥 fetch 쓸 때 응답받은 json 데이터를 response.json() 으로 해서 객체로 변환시키는데 너무 당연하게 반복적으로 사용했었다. 이유도 모른채!!!!
//index.js
app.post("/login", (req, res) => {
// 1.요청된 이메일을 데이터 베이스에서 있는지 찾는다.
User.findOne({ email: req.body.email }, (err, user) => {
if (!user) {
return res.json({
loginSuccess: false,
message: "제공된 이메일에 해당하는 유저가 없습니다",
});
}
});
});1. JSON이 나오게 된 배경
- 인터넷은 전세계 컴퓨터끼리 숫자,문자 등 데이터를 쉽게 주고 받을 수 있는 네트워크이다.
- 인터넷이 발달하면서 간단한 숫자나 문자가 아닌 더 복잡한 데이터를 주고 받고 싶어졌다.

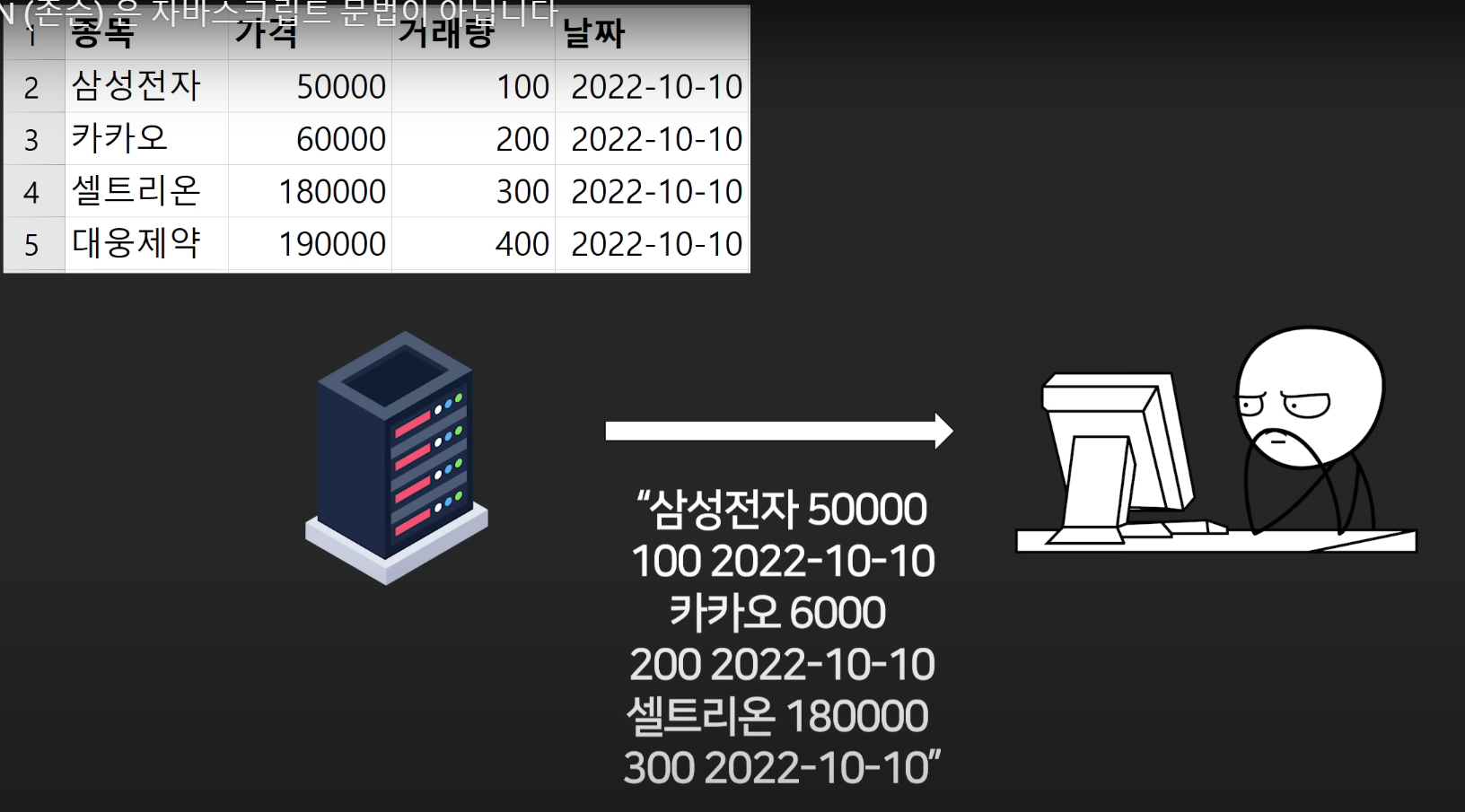
- 예를 들어서 주식 가격을 서버에서 클라이언트에 데이터를 보내주려고 한다.
문자로 보낼것인가?? 문자로 적게되면 나중에 원하는 데이터를 뽑기가 힘들다.
복잡한 데이터들은 데이터를 담는 형식/틀 이 정해져있다.

대표적으로
XML,CSV,JSON 이 있다.
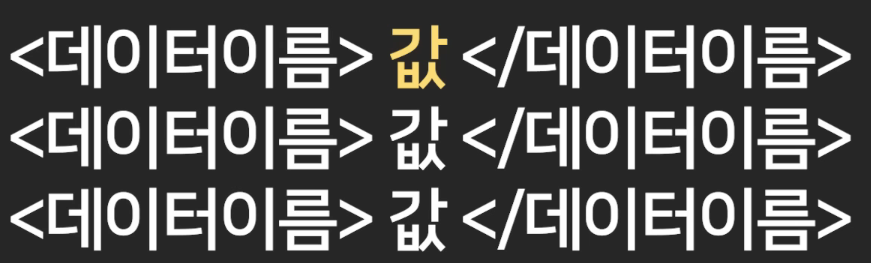
1) XML 형태

주식 가격은 아래처럼
JavaScript 를 쓰면 object 자료로 쉽게 변환이 가능하다.

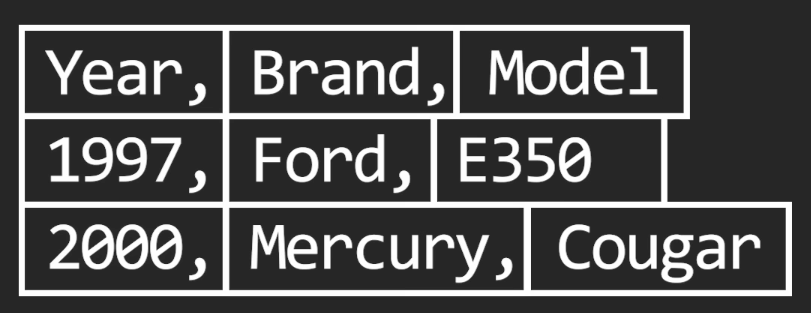
2. CSV 형태 ( 표형식)
- 표형식이라서 데이터 베이스에 있는 데이터를 담기에 좋다. 데이터 베이스에 있던거 csv 로 변환하기 쉽다.
- 하지만, 고차원 데이터는 어렵다.

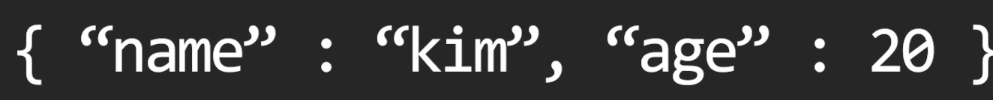
3. JSON (JavaScript Object Notation)

- 자바스크립트에서 JSON 을 만들고 싶을 때 JSON.stringify()
const obj = {name:'kim' , age: 20}
const json = JSON.stringify(obj)
console.log(json)
console.log(obj)
json 은 문자취급을 받는다.
- json 데이터를 객체형식으로 바꾸고 싶을 때 JSON.parse()
const obj = {name:'kim' , age: 20}
const json = JSON.stringify(obj)
const a = JSON.parse(json)
console.log(a)
- package.json 도 json 형식을오 되어있다.
2. JSON이 대중적이게 된 이유?
1) JSON 은 XML 보다 간결하고 가독성이 좋음. JSON 은 중괄호와 대괄호로 이루어진 경량의 구조를 가지며, 데이터를 키-값 쌍으로 표현한다. XML은 태그로 구성되어 복잡한 구조를 가지고 있어 가독성이 좋지 않다.
2) JSON은 JavaScript의 객체 표기법을 사용해서 데이터를 표현한다. 따라서, JS에서 직렬화 하고 파싱하기에 용이하다.
3) 웹 애플리케이션은 대부분 JS 기반으로 동작해서 JSON 은 JS 객체 표기법을 사용하기 때문에 웹 애플리케이션과의 호환성이 뛰어나다.
4) 웹 API 는 JSON 형식을 지원하고 있다. 데이터 교환해서 JSON 을 사용하면 웹 API 와 통신이 간편해진다.
참고자료
내가 세상에서 제일 사랑하는 코딩애플 선생님 유튜브
https://www.youtube.com/watch?v=1ID6pfTViXo
'프론트엔드 개발' 카테고리의 다른 글
| [사용자 인증방식] 세션,JWT,OAuth (0) | 2023.09.08 |
|---|---|
| XSS, CSRF 위협 (0) | 2023.08.09 |
| 브라우저 저장소의 차이점 (로컬/세션 스토리지), 쿠키와 세션 (1) | 2023.08.09 |
| 브라우저 렌더링 과정 (0) | 2023.07.05 |
| REST API 란 뭘까? (0) | 2023.06.29 |