
0. useRef 특정 DOM 조작 측면
useRef 는 특정 DOM 을 직접 선택해서 컨트롤 할 수 있게 해주는 Hook이다.
예를 들면, 엘리먼트의 크기를 가져오거나 스타일 변경, 포커스 등의 작업을 해야할 때 useRef를 사용하면 된다.
🔸스타일 변경하는 예제코드
import React, { useRef } from 'react';
function App() {
const divRef = useRef(null);
const changeColor = () => {
divRef.current.style.color = 'red';
};
const changeFontSize = () => {
divRef.current.style.fontSize = '24px';
};
return (
<div>
<div ref={divRef}>Hello, world!</div>
<button onClick={changeColor}>Change Color</button>
<button onClick={changeFontSize}>Change Font Size</button>
</div>
);
}
export default App;
1. useRef 변수 저장 측면
useRef 는 특정 DOM을 제어하는 것 외에도 변수를 저장하고 관리하는 데 사용되기도 한다.
ref 안에 있는 값이 아무리 변경이 되도 컴포넌트는 다시 렌더링 되지않는다. state 는 변할 떄마다 컴포넌트가 다시 렌더링 되지만 ref 안에 있는 값은 아니다.
const fruit = useRef("mango");
// useRef의 괄호 안은 해당 변수의 기본값을 나타낸다.
console.log(fruit); // {current: "mango"}
console.log(fruit.current); // mango
console.log(typeof fruit); // object
// useRef는 해당 변수를 object로 생성시킨다.
useRef() 에 파라미터는 .current 값의 기본값이 된다.
이 값을 수정할 때는 .current 값을 수정하면 되고 조회할 때에는 .current 값을 조회하면 된다.
.current은 useRef 객체가 참조하는 값에 접근하기 위한 속성이다. useRef를 사용하여 생성된 객체에는 .current 속성이 있으며, 이 속성을 통해 해당 객체가 참조하는 값에 접근할 수 있다.
🔸참조값은 변경되지만 리렌더링되지 않는 예제코드
import React, { useRef } from 'react';
function App() {
const counterRef = useRef(0);
const incrementCounter = () => {
counterRef.current += 1;
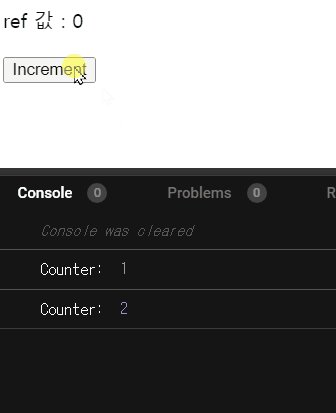
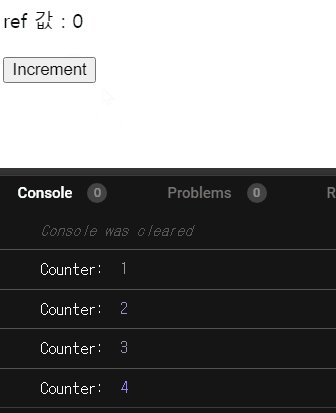
console.log('Counter:', counterRef.current);
};
return (
<div>
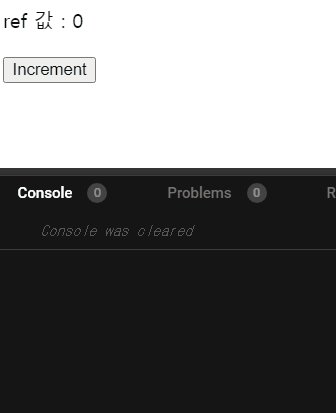
<p>ref 값 : {counterRef.current}</p>
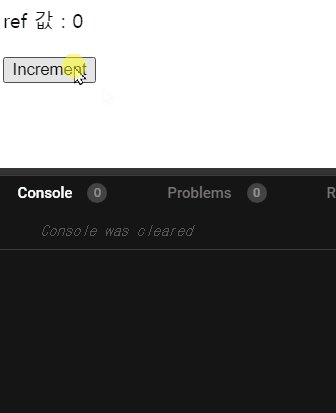
<button onClick={incrementCounter}>Increment</button>
</div>
);
}
export default App;
위 코드에서 useRef(0)를 사용하여 초기 값이 0인 변수 counterRef를 생성한다.
Increment 버튼을 클릭하면 콘솔창 출력 결과를 봤을 때 계속 current 값이 변화되고 있다.
즉, 참조값이 계속 변화되고 있지만 화면 상 p태그 안의 current 값은 계속 0이다.
참조값이 변경되어도 리렌더링이 되지 않아서 화면에 반영되지 않았던 것이다.
🔸useState로 인해 컴포넌트가 리렌더링 될 시에 useRef 값을 보여주는 예제코드
import { useState, useRef } from "react";
const App = () => {
const price = useRef(0);
const [fruit, setFruit] = useState("");
const setFruitName = (e) => {
price.current++;
setFruit(e.target.value);
};
return (
<>
<div>{price.current}</div>
<input type="text" value={fruit} onChange={setFruitName} />
</>
);
};
export default App;
위 코드에서 input 창에 글자를 입력할때마다 sate가 변경되고 state가 변경될때마다 리렌더링 된다.
리렌더링이 될때 변경되고 있는 price.current 값이 화면에 나타나는 걸 볼 수 있다.
리렌더링이 되어도 변수가 초기화되지 않고 값을 유지한다.
일반 지역변수는 리렌더링이 되면 함수 컴포넌트 내부에 있는 변수가 초기화 된다. 따라서, 재 렌더링이 되어도 값을 유지하고 싶을 때 useRef를 쓰면 된다.
참고자료
[React] useRef 사용법 및 예제
[useRef] useRef는 저장공간(변수 관리), DOM 요소에 접근을 위해 사용이 되는 React hooks입니다. Ref는 'reference'의 약자로, '참조'라는 뜻입니다. DOM 요소를 참조해서 이렇게 지었을까요? 1. 저장공간(변수
itprogramming119.tistory.com
https://phsun102.tistory.com/130
React - useRef를 활용한 DOM조작 및 참조값 유지
리액트에서 redux또는 useState를 통해 참조하는 값이 변경되면 해당 값을 참조하는 컴포넌트를 리랜더링시킨다. 하지만 참조값이 변경되더라도 리랜더링이 필요하지 않을 경우 useRef를 사용하여
phsun102.tistory.com
'프론트엔드 개발 > React' 카테고리의 다른 글
| React) 커스텀 훅(Custom Hook) 만들기 (0) | 2023.07.10 |
|---|---|
| React) Recoil 사용법 (0) | 2023.06.24 |
| React) 여러 개의 input 상태 관리하기 (0) | 2023.06.23 |
| React) 리액트 렌더링 과정 (0) | 2023.06.22 |
| 리액트) useCallback (0) | 2023.06.13 |