✅문제 원인
리액트를 처음 설치한 닝겐...
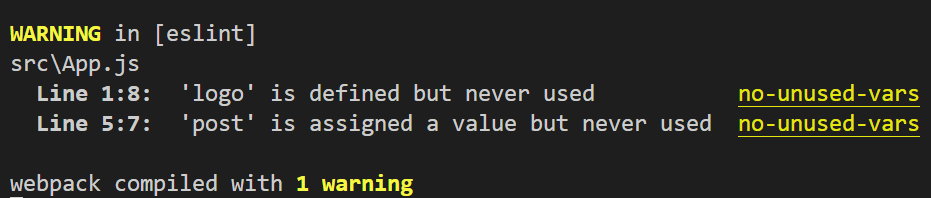
APP.js 에서 jsx문법을 적용해서 태그를 바꾸니까 자꾸 아래와 같은 WARNING 표시가 뜬다.

물론...라이브서버에서 바뀐 태그가 잘 보여서 작업하는데는 문제 없는것 같아서 안바꿔도 될것같은데 거슬림..
아래 warning 메세지의 뜻은 logo라는 변수는 쓰이지 않고 있다.
post라는 변수도 쓰이지 않고 있으니 지워라~ 대충 요런뜻이다.

이런거 자꾸 나타나서 지우고 싶음
✅해결방법
1) 코드를 집어넣는다.
그럴땐, App.js 등 자바스크립트 파일 맨 윗 상단에 아래와 같은 코드를 집어넣는다.
Warning을 출력해주는 기능을 Lint 라고 하는데 Lint를 끄는 기능이다.
/* eslint-disable */
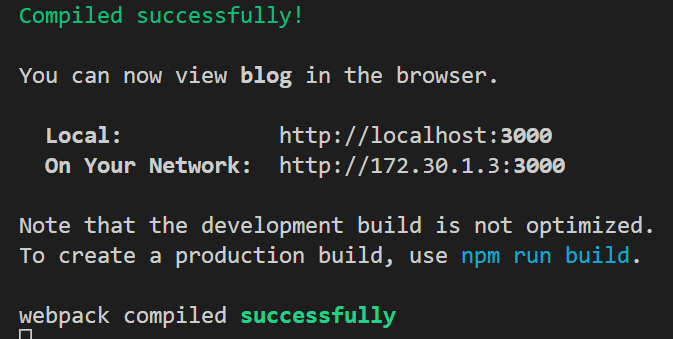
이렇게하면 밑에처럼 성공했다고 뜬다.

2) 에러메세지가 나는 원인을 제거한다.
logo랑 post 가 쓰이고 있지 않다고 하니 logo랑 post가 쓰인 변수를 지워버리면 Warning메세지가 사라진다.
'프론트엔드 개발 > React' 카테고리의 다른 글
| React 기초) 반복되는 html요소들을 줄이고 싶을때는 map (0) | 2022.11.22 |
|---|---|
| React 기초) useState 배열 상태 값 변경하는 방법(spread 문법) (1) | 2022.11.22 |
| React 기초) 변경된 state를 화면에 보여줄땐 useState (0) | 2022.11.21 |
| React 기초) 이벤트리스너 다는 방법 (0) | 2022.11.21 |
| 리액트) HTML emmet 기능, 자동 완성 안될 때 (0) | 2022.11.09 |