이 블로그 글 특 : 아주 초보자도 이해할수있는 쉬운 예제(제가 개발한 예제)로 설명함. 특히 개념설명은 무조건 쉬운 예제로 설명해야한다는 고정관념이 있는 1인

1. props
- 부모 컴포넌트가 자식 컴포넌트한테 전달하는 값
- 즉, 자식 컴포넌트가 부모 컴포넌트에 있던 state를 쓰고 싶으면 props로 전송해서 써야한다.
1-1) 예제코드로 살펴보자
- 아주 간단한 아래와 같은 코드가 있다. useState모르면 내 블로그에서 검색해보삼
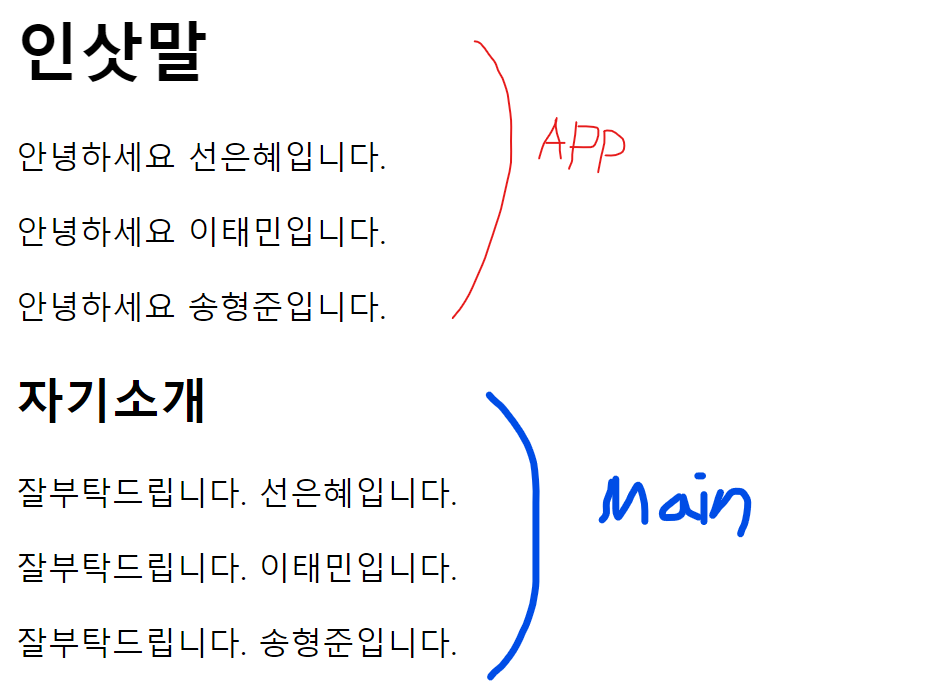
- App 컴포넌트에 인삿말을 p태그 3개로 나열하고 이름을 useState 배열로 받아줬다.
- 그리고 Main 컴포넌트에는 자기소개로 역시나 똗같이 p태그 3개로 나열해주었다.
- 그런데 예제코드를 보면, useState의 배열에 들은 이름들이 Main 에도 똑같이 들어있는 걸 확인할수있다.
- 귀찮게 하드코딩 할거임??? App컴포넌트에 있는 state를 Main state로 받아올수있을까??
- Nop!!!!! useState로 못받아옴! 각 컴포넌트에 쓰인 state들은 그 컴포넌트 안에서만 쓸수있음
/*eslint-disable*/
import { useState } from "react";
import Main from "./components/Main";
function App() {
const [names, setName] = useState(["선은혜", "이태민", "송형준"]);
return (
<div>
<h1>인삿말</h1>
<p>안녕하세요 {names[0]}입니다.</p>
<p>안녕하세요 {names[1]}입니다.</p>
<p>안녕하세요 {names[2]}입니다.</p>
<Main/>
</div>
);
}
export default App;//Main.js
export default function Main(){
return(
<div>
<h2>자기소개</h2>
<p>잘부탁드립니다. 선은혜입니다.</p>
<p>잘부탁드립니다. 이태민입니다.</p>
<p>잘부탁드립니다. 송형준입니다.</p>
</div>
)
}
-실행결과-

1-2) 이때 등장하는 개념 props
🔸props 사용방법
부모 컴포넌트안에 사용된 자식 컴포넌트 옆에 이름을 작명을 해주고
{} 중괄호를 쓴 후에 중괄호 안에는 state이름을 넣어준다.
(아래에서는 <Main/> 컴포넌트가 자식컴포는트가 될것이다)
자식 컴포넌트의 매개변수로 props를 넣어주고,
부모의 state를 쓸 곳에 중괄호{} 를 써준 후에 props를 넣고 작명한걸 고대로 써준다.
- 부모 컴포넌트 App -
function App(){
return (
<div>
<Main 작명 = {사용할 state이름}/> //state뿐만아니라, 문자,숫자,setState함수도 물려줄 수 있음
</div>
)
}
- 자식 컴포넌트 Main -
function Main(props){
return (
<div>
<p>{props.작명}</p>
</div>
)
}
2. 위 예제 코드를 props 코드로 적용해보자
//App.js
/*eslint-disable*/
import { useState } from "react";
import Main from "./components/Main";
function App() {
const [names, setName] = useState(["선은혜", "이태민", "송형준"]);
return (
<div>
<h1>인삿말</h1>
<p>안녕하세요 {names[0]}입니다.</p>
<p>안녕하세요 {names[1]}입니다.</p>
<p>안녕하세요 {names[2]}입니다.</p>
<Main 이름목록 ={names}/>
</div>
);
}
export default App;//Main.js
export default function Main(props){
return(
<div>
<h2>자기소개</h2>
<p>잘부탁드립니다. {props.이름목록[0]}입니다.</p>
<p>잘부탁드립니다. {props.이름목록[1]}입니다.</p>
<p>잘부탁드립니다. {props.이름목록[2]}입니다.</p>
</div>
)
}
3. state말고 문자도 props 할수있다.
- 위코드와 다르점은 <Main/> 컴포넌트에 color ={'red}를 추가했다
- 즉, color라는 변수로 짓고, 'red'라는 문자도 자식에게 전달해줄 수 있다.
//App.js
/*eslint-disable*/
import { useState } from "react";
import Main from "./components/Main";
function App() {
const [names, setName] = useState(["선은혜", "이태민", "송형준"]);
return (
<div>
<h1>인삿말</h1>
<p>안녕하세요 {names[0]}입니다.</p>
<p>안녕하세요 {names[1]}입니다.</p>
<p>안녕하세요 {names[2]}입니다.</p>
<Main 이름목록 ={names} color={'red'}/>
</div>
);
}
export default App;
- 자식 컴포넌트에서 style속성으로 'red'라는 문자를 받았다.
//Main.js
export default function Main(props){
return(
<div>
<h2 style={{color:props.color}}>자기소개</h2>
<p>잘부탁드립니다. {props.이름목록[0]}입니다.</p>
<p>잘부탁드립니다. {props.이름목록[1]}입니다.</p>
<p>잘부탁드립니다. {props.이름목록[2]}입니다.</p>
</div>
)
}
4. 숫자도 props 할수있다.
- 부모컴포넌트인 App 에서 age={28}만 자식 컴포넌트인 Hello 에 받아올 수 있다.
- 숫자를 쓸때는 {} 중괄호 안에 따옴표를 쓰지 않는다.
import "./styles.css";
import {useState} from 'react'
export default function App() {
return (
<div className="App">
<Hello age={28}/>
</div>
);
}
function Hello(props){
const [name,setName] = useState('선은혜');
return(
<div>
<h1>props 공부하기</h1>
<p>이름: {name}</p>
<p>나이:{props.age} </p>
</div>
)
}
5.함수 인자로 props 말고, {작명} 이 들어올수도 있다.
- 앞서 props를 쓰려면 자식 컴포넌트 프로퍼티로 props가 들어가야한다고 말했다.
- 하지만, props 개수가 많지 않을때는 {작명} 으로 쓸수 있다.
아래 예제를 보자.
자식 컴포넌트인 Hello 에서 props를 콘솔창에 찍어보자
import "./styles.css";
import {useState} from 'react'
export default function App() {
return (
<div className="App">
<Hello age={28}/>
</div>
);
}
function Hello(props){
console.log(props)
const [name,setName] = useState('선은혜');
return(
<div>
<h1>props 공부하기</h1>
<p>이름: {name}</p>
<p>나이: {props.age} </p>
</div>
)
}아래와 같이 객체 형태로 나오는 걸 볼수있다.

객체 구조분해할당을 짧게 설명하자면,
//객체 구조분해 할당
//키값을 변수명으로 해서 할당 가능함
let 객체 = {name : 'kim', age : 28}
let {name,age} = 객체
console.log(name) //'kim'
console.log(age) // 28
//객체구조분해는 함수의 인자로도 들어갈 수 있음
function 객체구조({name,age}){
console.log(name)
console.log(age)
}
let person = {name:'seon',age:30}
객체구조(person) //'seon' 30
//함수의 인자로 변수명이 들어가고,
//파라미터 값으로 {}중괄호 안에 객체의 키값을 넣어주면 알아서 콘솔창에 출력해줌
- 따라서, 위 예제는 props로 전달하지 않고 {age} 객체의 키값(props 작명) 만 넣어서 전달 가능하다.
import "./styles.css";
import {useState} from 'react'
export default function App() {
return (
<div className="App">
<Hello age={28}/>
</div>
);
}
function Hello({age}){
console.log({age})
const [name,setName] = useState('선은혜');
return(
<div>
<h1>props 공부하기</h1>
<p>이름: {name}</p>
<p>나이: {age} </p>
</div>
)
}
'프론트엔드 개발 > React' 카테고리의 다른 글
| React 기초) 페이지를 나누고 싶을 땐 react-router-dom 라이브러리 사용하자 (0) | 2022.12.07 |
|---|---|
| React) props가 setState함수도 물려줄 수 있다네! (0) | 2022.11.23 |
| React 기초) 반복되는 html요소들을 줄이고 싶을때는 map (0) | 2022.11.22 |
| React 기초) useState 배열 상태 값 변경하는 방법(spread 문법) (1) | 2022.11.22 |
| React 기초) 변경된 state를 화면에 보여줄땐 useState (0) | 2022.11.21 |