출처 : 코딩애플 JavaScript 입문과 웹 UI 개발 [함수의 return 문법 & 소수점 다루기]
✅return 은 반환한다는 뜻이다. 반환이 뭔데...?
- 예시를 살펴보면 return 뒤에 123 을 썼다.
함수() 를 실행하고 123을 고대로 반환하고 싶으면 return을 쓰면 된다.
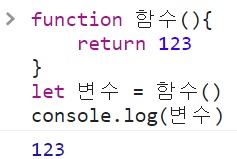
function 함수(){
return 123
}
함수() //123- 변수에 한번 담아서 봐보자
변수에 함수를 담아서 console 창에 변수를 뽑아보았다.
123이 고대로 반환되는 것을 볼수있다.

✅return 은 함수 종료 기능도 있다.
- return문 뒤에 쓰는건 반환이 되지않는다. return 앞에 써야한다.
아래 예제에서 보이다 시피 '변수 실행시켜주삼' 은 반환되지 않았다.

- return 문 앞에 쓰면 '변수 실행시켜주삼' 이 반환된다!!

✅return 연습문제
- 가격을 parameter 에 입력하면 10% 할인가격을 뱉는 함수를 만들어보자.
그런데 만약, 처음 구매했다면 추가로 1.5달러를 할인해줘야한다.
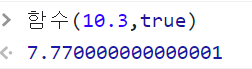
주의사항은 가격으로 10.3 소수점으로 끝나는거 넣을 경우 소수점이 길게 나올수도 있으니
수소점 길게 안나오게 깔끔하게 나올수있게 해보자.
(동작예시)
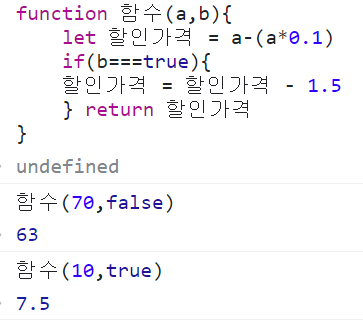
// 70의 10% 할인가격, 추가 할인 없음
console.log(함수(70, false)) //63 출력되어야함console.log(함수(10, true)) // 7.5 출력
(정답)


(정답 풀이)
10% 할인이라고 했으니
정상가 = 정상가 - 할인가격을 계산해도 좋지만..!
let 정상가 = a - (a*0.1) 을 해도 좋지만
10% 할인이면 90%의 돈만 내면되니까
그냥 let 할인가격 = a*0.9만 해도 된다!!
첫번째 구매일 경우 1.5 달러 할인이라고 했으니, if문의 냄새가 난다.
b가 true 일경우 1.5달러를 빼주면 된다.
밑에처럼 소수점을 넣으면 뒤에가 자질구레하게 보일수도 있으니 반올림을 해주자.

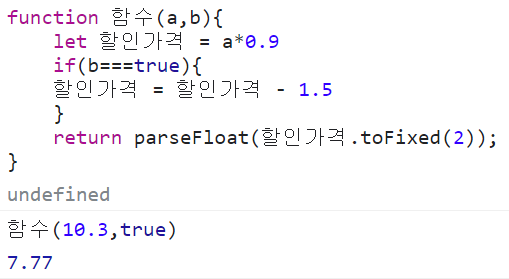
➡️반올림 할때 사용하는 메서드는 toFixed(반올림 몇번째까지 숫자 보이게 할건지 자릿수)
2번째자리까지 보이게 하고 싶어서
return 할인가격.toFixed(2); 로 했다.
하지만
'7.77' 이라는 문자열로 반환되는걸 볼수있다.
그렇다. toFixed는 문자열로 반환해준다. 숫자를 문자열로 반환하는 짓은..버그의 온상이다.

문자열을 숫자로 다시 바꾸려면 parseInt() 혹은 parseFloat를 써보자.

➡️parseInt와 parseFloat의 비교

'프론트엔드 개발 > JavaScript' 카테고리의 다른 글
| 자바스크립트) 변수 const, let, var (1) | 2022.11.12 |
|---|---|
| Json server 로 mock 서버 만들기 (0) | 2022.11.07 |
| JavaScript) 반복문 - Array.forEach &object.for in (0) | 2022.10.12 |
| JS) if/else, function 3,6,9게임 연습문제 (0) | 2022.10.07 |
| JavaScript) 화살표함수 arrow function (0) | 2022.10.05 |