
맨날 외워버리면 잊어버리는 메서드...ㅠㅠㅠㅠ그냥 한번에 정리해버리자!!!
✅ 배열에 사용되는 메서드
1) 특정 조건에 맞는 요소 탐색
🔸 find
- 배열에서 주어진 조건을 만족하는 첫번째 요소를 찾아 반환하는 메서드.
- 조건을 만족하는 요소를 찾으면 해당 요소를 반환하고, 그렇지 않으면 undefined 를 반환
const numbers = [1, 2, 3, 4, 5];
const evenNumber = numbers.find(function(number) {
return number % 2 === 0;
});
console.log(evenNumber); // 출력: 2 (첫 번째 짝수인 요소)const numbers = [1, 3, 5, 7, 9];
const evenNumber = numbers.find(function(number) {
return number % 2 === 0;
});
console.log(evenNumber); // 출력: undefined (짝수가 없으므로 조건을 만족하는 요소가 없음)🔸 findIndex
- 배열에서 특정 조건을 만족하는 요소의 인덱스를 찾는 메서드
- 조건을 만족하는 첫 번째 요소의 인덱스를 반환, 만족하는 요소가 없을 경우 -1을 반환
const array = [10, 20, 30, 40, 50];
const index = array.findIndex(element => element > 30);
console.log(index); // 3위의 예시에서 array 배열에서 조건 element > 30을 만족하는 첫 번째 요소는 40입니다. 따라서 findIndex 메서드는 40의 인덱스인 3을 반환합니다.
🔸filter
- 특정 조건을 만족하는 모든 요소를 추출하여 새로운 배열을 생성
- 조건에 만족하는 요소가 없으면 빈 배열 반환
const array = [10, 20, 30, 40, 50];
const filteredArray = array.filter(element => element > 30);
console.log(filteredArray); // [40, 50]🔸every
- 배열의 모든 요소가 주어진 조건을 만족하는지 검사하는 메서드
배열의 모든 요소에 대해 주어진 조건 함수를 실행하고, 모든 요소가 조건을 만족하면 true를 반환.
하나라도 조건을 만족하지 않는 요소가 있다면 false 를 반환
const numbers = [1, 2, 3, 4, 5];
const allEven = numbers.every((number)=> {
return number % 2 === 0;
});
console.log(allEven); // 출력: false (모든 요소가 짝수가 아님)var objArr = [{name: '철수', age: 10}, {name: '영희', age: 10}, {name: '바둑이', age: 2}]
console.log(objArr.every((item)=> item.age>5)); //false (바둑이 탈락!)
console.log(objArr.every((item)=> item.age>1)); //true
🔸some
- 배열 내에서 조건을 만족하는 요소가 하나라도 있으면 true를 반환하고, 모든 요소가 조건을 만족하지 않으면 false를 반환
const array = [1, 5, 10, 20, 30];
const hasGreaterThanTen = array.some(element => element > 10);
console.log(hasGreaterThanTen); // 출력: true, 왜냐하면 20과 30이 10보다 크기 때문입니다.
const users = [
{ id: 1, name: 'John', active: false },
{ id: 2, name: 'Jane', active: false },
{ id: 3, name: 'Jack', active: true }
];
const hasActiveUsers = users.some(user => user.active);
console.log(hasActiveUsers); // 출력: true, Jack이 활성 상태이기 때문입니다.
2) 배열에서 요소 제거 or 추가 or 교체
🔸splice
- ※ 주의 사항 : 원본 배열을 수정한다. 원본 배열을 유지하고자 한다면, slice 메서드 이용하자
- 요소 제거
const array = [1, 2, 3, 4, 5];
// 인덱스 2부터 2개의 요소 제거
const removed = array.splice(2, 2);
console.log(array); // [1, 2, 5]
console.log(removed); // [3, 4]위의 예시에서 array 배열에서 splice(2, 2)를 호출하여 인덱스 2부터 2개의 요소(3과 4)를 제거합니다. splice 메서드는 제거된 요소를 담은 배열을 반환하고, array 배열은 수정되어 [1, 2, 5]가 됩니다.
- 요소 추가
const array = [1, 2, 3, 4, 5];
// 인덱스 2에 10 추가
array.splice(2, 0, 10);
console.log(array); // [1, 2, 10, 3, 4, 5]위의 예시에서 array 배열에서 splice(2, 0, 10)을 호출하여 인덱스 2에 10을 추가합니다. splice 메서드의 첫 번째 인수는 시작 인덱스, 두 번째 인수는 제거할 요소의 개수이며, 세 번째 이후의 인수는 추가할 요소입니다. array 배열은 수정되어 [1, 2, 10, 3, 4, 5]가 됩니다.
- 요소 교체
const array = [1, 2, 3, 4, 5];
// 인덱스 2의 요소를 100으로 교체
const removed = array.splice(2, 1, 100);
console.log(array); // [1, 2, 100, 4, 5]
console.log(removed); // [3]위의 예시에서 array 배열에서 splice(2, 1, 100)을 호출하여 인덱스 2의 요소(3)를 100으로 교체합니다. splice 메서드는 교체된 요소를 담은 배열을 반환하고, array 배열은 수정되어 [1, 2, 100, 4, 5]가 됩니다.
🔸slice
배열의 특정 부분을 추출하여 새로운 배열로 반환
원본 배열 또는 문자열을 변경하지 않고 새로운 배열 또는 문자열을 반환하므로 원본 데이터가 유지된다.
1) 시작 인덱스부터 종료 인덱스 미만까지
// 원본 배열
let originalArray = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
// 인덱스 2부터 5 미만까지의 요소를 추출
let slicedArray = originalArray.slice(2, 5);
console.log(slicedArray); // [3, 4, 5]2) 두번째 인자를 넘기지 않으면 시작인덱스가 가리키는 값부터 배열의 마지막 값까지 모두 복사
// 원본 배열
let originalArray = ["apple", "banana", "cherry", "date", "elderberry"];
// 인덱스 1부터 끝까지의 요소를 추출
let slicedArray = originalArray.slice(1);
console.log(slicedArray); // ["banana", "cherry", "date", "elderberry"]// 원본 문자열
let originalString = "Hello, world!";
// 인덱스 -5부터 -1까지의 문자를 추출
let slicedString = originalString.slice(-5, -1);
console.log(slicedString); // "orld"// 원본 배열 생성
const myArray = [1, 2, 3, 4, 5];
// 양수 값을 사용하여 배열의 일부 추출 (인덱스 1부터 3까지)
const positiveSlice = myArray.slice(1, 4); // 결과: [2, 3, 4]
// 음수 값을 사용하여 배열의 일부 추출 (끝에서부터 역순으로)
const negativeSlice = myArray.slice(-3, -1); // 결과: [3, 4]
// 음수 값을 사용하여 끝에서부터 특정 인덱스까지 추출
const endToEndSlice = myArray.slice(-2); // 결과: [4, 5] (끝에서부터 끝까지)
// 원본 배열은 변경되지 않습니다.
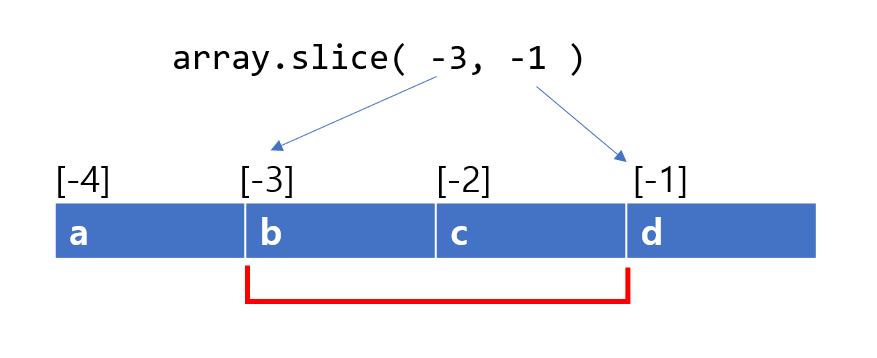
console.log(myArray); // [1, 2, 3, 4, 5]['a','b','c','d'].slice(-3, -1); // ['b', 'c']
begin index나 end index가 음수이면,
배열의 끝에서부터의 길이를 나타냅니다.
아래 그림을 참조하세요.

3) 배열의 모든 요소를 하나의 문자열로 결합
🔸join
- join() 메서드의 인자로는 결합에 사용할 구분자를 넣어줍니다. 구분자는 각 요소 사이에 삽입될 문자열입니다. join() 메서드는 배열의 모든 요소를 하나의 문자열로 결합하며, 원본 배열은 변경되지 않습니다.
// 예시 배열
const arr = ["Hello", "World!", "How", "are", "you?"];
// 배열의 요소를 공백으로 결합
const result = arr.join(" ");
console.log(result);
// 출력: "Hello World! How are you?"
// 배열의 요소를 쉼표로 결합
const result2 = arr.join(",");
console.log(result2);
// 출력: "Hello,World!,How,are,you?"
// 배열의 요소를 빈 문자열로 결합
const result3 = arr.join("");
console.log(result3);
// 출력: "HelloWorld!Howareyou?"4) 배열 재정렬
🔸sort
- 배열 자체가 변경되니 주의하자
//1. 숫자 배열 오름차순 정렬
const numbers = [5, 2, 9, 1, 5, 6];
numbers.sort((a, b) => a - b);
console.log(numbers); // 출력: [1, 2, 5, 5, 6, 9]
// 문자열 배열 알파벳순 정렬
const words = ['apple', 'banana', 'cherry', 'date'];
words.sort();
console.log(words); // 출력: ["apple", "banana", "cherry", "date"]
// 객체 배열 특성 속성 기준으로 정렬
const people = [
{ name: 'Alice', age: 30 },
{ name: 'Bob', age: 25 },
{ name: 'Eve', age: 35 }
];
people.sort((a, b) => a.age - b.age);
console.log(people);
// 출력: [
// { name: 'Bob', age: 25 },
// { name: 'Alice', age: 30 },
// { name: 'Eve', age: 35 }
// ]5) 배열 누적
🔸reduce
- 콜백함수 안에 2개의 인자를 갖는 버전
acc : 누적값, 최종적으로 출력되는 값
cur : 현재값
콜백함수가 동작할 때 return 하는 값이 다음 콜백함수의 첫번째 파라미터로 전달된다. 그리고 나서 마지막 콜백함수가 동작한 이후의 return 값이 reduce 메서드의 return 값이 되는 것이다.
const numbers = [4, 3, 2, 1];
let sum = numbers.reduce((acc, cur) => {
return acc + cur;
});acc 에는 가장 첫 번째 원소인 '4'를 할당하고 (index 0)
cur 에는 나머지 원소인 '3, 2, 1'이 순차적으로 들어간다. (index 1, 2 ...)
acc += cur; // 4 += 3;
acc += cur; // 7 += 2;
acc += cur; // 9 += 1;
console.log(acc); // 10- 콜백함수 안에 2개의 인자 + 초기값이 있는 버전
acc accumulator : 누산기, 누적되는 값, 최종적으로 출력되는 값
cur current : 현재 돌고 있는 요소
initialValue : acc의 초기값 (optional)
acc의 초기값으로 initialValue를 할당하는 순간 cur는 index 1부터가 아니라 0부터 돌아간다.
같은 배열이지만 index 0의 주인이 달라진다.
const numbers = [4, 3, 2, 1];
let sum = numbers.reduce((accumulator, current) => accumulator + current, 0);
console.log(sum);acc += cur; // 0 += 4;
acc += cur; // 4 += 3;
acc += cur; // 7 += 2;
acc += cur; // 9 += 1;
console.log(acc); // 10const numbers = [4, 3, 2, 1];
let sum = numbers.reduce((accumulator, current) => accumulator + current, 1);
console.log(sum);acc += cur; // 1 += 4;
acc += cur; // 5 += 3;
acc += cur; // 8 += 2;
acc += cur; // 10 += 1;
console.log(acc); // 11
- 다른 예제코드
초기값이 빈배열이고 만약에 19살보다 나이가 크다면 빈배열에 push 해주고 return 한다.
// reduce 써서 배열 반환해보기
// 나이를 판단해서 성인만 뽑아서 새 배열만들기
let userList = [
{ name: "MIKE", age: 30 },
{ name: "TOME", age: 10 },
{ name: "JANE", age: 27 },
{ name: "Sue", age: 26 },
{ name: "Harry", age: 42 },
{ name: "Steve", age: 60 },
];
let result = userList.reduce((prev, cur) => {
if (cur.age > 19) {
prev.push(cur.name);
}
return prev;
}, []);
console.log(result);//['MIKE', 'JANE', 'Sue', 'Harry', 'Steve']
// 나이의 합을 더하려면
let resultSum = userList.reduce((prev, cur) => {
return (prev += cur.age);
}, 0);
console.log(resultSum); //195
✅ 문자열에 사용되는 메서드
1) 문자열을 특정 구분자를 기준으로 분할하여 배열로 반환
🔸split
split() 메서드의 인자로는 구분자를 넣어줍니다. 구분자는 문자열을 분할하는 기준이 됩니다. split() 메서드는 구분자를 찾아 해당 부분을 제거하고 나머지 문자열을 배열 요소로 반환합니다. 원본 문자열은 변경되지 않습니다.
// 예시 문자열
const str = "Hello, World! How are you?";
// 공백을 기준으로 문자열 분할
const result = str.split(" ");
console.log(result);
// 출력: ["Hello,", "World!", "How", "are", "you?"]
// 쉼표(,)를 기준으로 문자열 분할
const result2 = str.split(",");
console.log(result2);
// 출력: ["Hello", " World! How are you?"]
// 물음표(?)를 기준으로 문자열 분할
const result3 = str.split("?");
console.log(result3);
// 출력: ["Hello, World! How are you", ""]2) 문자열에서 특정 패턴을 찾아 대체
🔸replace
replace() 메서드의 첫 번째 인자는 대체할 패턴을 나타내는 문자열 또는 정규 표현식입니다. 두 번째 인자는 대체될 문자열입니다. replace() 메서드는 첫 번째로 일치하는 패턴을 찾아 대체하며, 원본 문자열은 변경되지 않습니다. 대체되는 패턴이 여러 번 등장할 경우 첫 번째로 일치하는 패턴만 대체됩니다.
// 예시 문자열
const str = "Hello, World!";
// 문자열에서 쉼표를 찾아 공백으로 대체
const result = str.replace(",", " ");
console.log(result);
// 출력: "Hello World!"
// 정규 표현식을 사용하여 모든 숫자를 공백으로 대체
const result2 = str.replace(/\d+/g, " ");
console.log(result2);
// 출력: "Hello, World!"
// 대소문자를 구분하지 않고 "hello"를 "Hi"로 대체
const result3 = str.replace(/hello/i, "Hi");
console.log(result3);
// 출력: "Hi, World!"※ replace 를 쓸 때에는 정규표현식이 많이 사용돼서 정규표현식 블로그 링크 참조한다
https://curryyou.tistory.com/234
[자바스크립트] 정규표현식(Regular Expression) 기초/기본 쉽고 상세한 사용 방법 정리(샘플 예제 코
# 정규표현식이란?(Regular Expression: Regex) 정규표현식은 "특정 패턴의 문자열"을 찾기 위한 표현 방식입니다. (이런걸 형식 언어, formal languange라고 합니다.) 정규표현식을 이용하면, 특정 패턴에 매
curryyou.tistory.com
🔸replaceAll
특정 문자열을 전체적으로 치환하는 코드
// 원본 문자열
let originalString = "Hello, world! Hello, universe!";
// 'Hello'를 'Hi'로 전체적으로 치환
let replacedString = originalString.replaceAll("Hello", "Hi");
console.log(replacedString); // "Hi, world! Hi, universe!"function solution(my_string, letter) {
return my_string.replaceAll(letter, "");
}
solution("abcdef","f") //'abcde'3) 문자를 숫자로 변환하는 메서드
- parseInt(): 문자열을 정수로 변환합니다.
- parseFloat(): 문자열을 부동 소수점 숫자로 변환합니다.
- Number(): 문자열을 숫자로 변환합니다.
// parseInt
let numString = '123';
let parsedInt = parseInt(numString);
console.log(parsedInt); // 123
console.log(typeof parsedInt); // number
// parseFloat()
let floatString = '3.14';
let parsedFloat = parseFloat(floatString);
console.log(parsedFloat); // 3.14
console.log(typeof parsedFloat); // number
let intString = '123';
let parsedFloatFromInt = parseFloat(intString);
console.log(parsedFloatFromInt); // 123
// Number()
let numString = '123';
let convertedNumber = Number(numString);
console.log(convertedNumber); // 123
console.log(typeof convertedNumber); // number
let floatString = '3.14';
let convertedNumberFromFloat = Number(floatString);
console.log(convertedNumberFromFloat); // 3.144) 문자열을 주어진 횟수만큼 반복하여 새로운 문자열로 반환하는 메서드
🔸repeat
const originalString = "Hello";
const repeatedString = originalString.repeat(3); // 문자열을 3번 반복
console.log(repeatedString); // "HelloHelloHello"5) 문자열의 일부분을 추출하는데 사용
🔸substring
- 첫번째 매개변수를 시작인덱스를, 두번째 매개변수를 끝 인덱스를 받는다.
- 시작 인덱스부터 끝 인덱스 직전까지의 문자열을 추출한다.
- 끝 인덱스를 생략하면 시작 인덱스부터 문자열의 끝까지 추출
- 음수 인덱스를 사용하면 해당 인덱스가 0으로 취급되어 문자열의 처음부터 추출이 된다.
let originalString = "Hello, World!";
// 시작 인덱스부터 끝 인덱스 직전까지의 문자열 추출
let substring1 = originalString.substring(0, 5);
console.log(substring1); // 출력: "Hello"
// 시작 인덱스만 지정하여 끝 인덱스까지 추출
let substring2 = originalString.substring(7);
console.log(substring2); // 출력: "World!"
// 음수 인덱스 사용 (끝 인덱스를 지정하지 않으면 끝까지 추출)
let substring3 = originalString.substring(-3);
console.log(substring3); // 출력: "Hello, World!"6) 문자열의 지정된 위치에서부터 지정된 길이만큼의 부분 문자열을 추출
🔸substr
substr("시작 위치", "길이") 또는 substr("시작 위치")
var str = '자바스크립트';
var result1 = str.substr(0, 2);
// 결과 : "자바"
var result2 = str.substr(2, 4);
// 결과 : "스크립트"
var result3 = str.substr(2);
// 결과 : "스크립트"
7) 문자열 내에 문자를 검색할 때 사용하는 메서드/ 배열도 사용가능
🔸indexOf
string.indexOf(searchvalue, position)
- 특정 부분 문자열을 찾아 그 인덱스를 반환하는 메서드
- 첫번째로 발견되는 인덱스를 리턴한다.
- 검색하려는 문자열이 존재하지 않는 경우 -1을 반환한다.
- position 은 optional 로 기본값은 0, 문자열에서 찾기 시작할 위치이다.
const str = 'abc123';
str.indexOf('a'); // 0
str.indexOf('1'); // 3
str.indexOf('a', 1) // -1
//position 값을 입력한 경우
const str = "abab";
document.writeln(str.indexOf('ab')); // 0
document.writeln(str.indexOf('ab', 1)); // 2 1번째 인덱스부터 찾는다.🔸includes
- indexOf와 동일하지만 반환되는 값은 boolean 값이다.
const str = 'abc123';
str.includes('c'); // true
str.includes('1'); // true
str.includes('a', '1') // false
✅Number 에 쓰는 메서드
1) 숫자인지 확인하는 메서드
🔸isNaN
숫자면 false를 반환하고, 숫자가 아니면 true를 반환합니다.
isNaN(123); // false
isNaN('abc'); // true
isNaN('123'); // false (문자열 '123'은 숫자로 해석 가능)2) 문자열에 포함된 숫자 부분을 정수 형태로 반환
🔸parseInt
- 문자열에 여러 개의 숫자가 존재하면, 그중에서 첫 번째 숫자만을 정수 형태로 반환
parseInt("-10"); // -10
parseInt("-10.33"); // -10
parseInt("10"); // 10
parseInt("10.33"); // 10
parseInt("10 20 30"); // 10
parseInt("10 years"); // 10
parseInt("years 10"); // NaN3) 거듭 제곱 연산
🔸Math.pow(초기값,초기값을 몇번 곱할지 나타내는 수)
onst result = Math.pow(2, 3); // 2를 3제곱한 결과를 계산
console.log(result); // 출력: 8
const result = Math.pow(9, 0.5); // 9의 제곱근을 계산
console.log(result); // 출력: 34) 주어진 숫자의 제곱근을 계산
🔸Math.sqrt(제곱근을 구할 숫자)
// 제곱근 계산
const number = 25;
const squareRoot = Math.sqrt(number);
console.log(squareRoot); // 출력: 55) 숫자가 정수인지 여부
- 정수인 경우 true를 반환하고, 그렇지 않으면 false를 반환
🔸Number.isInteger()
// 정수인 경우
console.log(Number.isInteger(5)); // true
console.log(Number.isInteger(0)); // true
console.log(Number.isInteger(-10)); // true
// 실수인 경우
console.log(Number.isInteger(5.5)); // false
console.log(Number.isInteger(-3.14)); // false
// 문자열이 숫자인 경우
console.log(Number.isInteger("10")); // false (문자열이기 때문에 false)
console.log(Number.isInteger("5.5")); // false (문자열이기 때문에 false)
// NaN인 경우
console.log(Number.isInteger(NaN)); // false
console.log(Number.isInteger(Infinity)); // false
숫자 관련 기타 메서드는 아래 링크에서 확인
https://oneul-losnue.tistory.com/62
[JavaScript] 자바스크립트 숫자 메서드 총정리
Number.prototype 메서드 toString() - 숫자를 문자열로 반환 toFixed() - 지정된 소수 자릿수로 작성된 숫자를 문자열로 반환 toPrecision() - 지정된 길이로 작성된 숫자를 문자열로 반환 valueOf() - number 타입으
oneul-losnue.tistory.com
'프론트엔드 개발 > JavaScript' 카테고리의 다른 글
| 자바스크립트) 객체 (0) | 2023.05.28 |
|---|---|
| 자바스크립트) 배열 (0) | 2023.05.28 |
| 자바스크립트) 배열 원소 누적 합 구하기 (0) | 2023.02.28 |
| 자바스크립트) 원시타입 VS 참조타입 / 얕은복사 VS 깊은 복사 (0) | 2023.02.03 |
| 이벤트 버블링 (자식 태그의 이벤트가 부모 태그까지 적용될 때) (0) | 2023.01.31 |