
0. 글을 쓰게된 계기
- 분명 외웠다고 생각했는데... 이벤트리스너, 셋타임 함수등을 쓰며..분명 이해했다고 생각했는데 아직도 이해못한 나 자신에게 이해시키기 위한 마지막 콜백함수 끝장내기 뿌시기 글이다.
1. 콜백함수 너가 뭔데!!
🔸콜백함수 뜻
- 함수의 파라미터(매개변수)로 들어가는 함수다.
- 콜백함수는 대표적으로 setTimeout 함수와, addEventListener 함수에 쓰인다.
- 아래 예제로 설명하자면, setTimeout과 addEventListener은 모두 콜백함수를 인자로 받는다.
setTimeout 은 console.log(3)을 1초 뒤에 실행해줘~
addEventListener 은 버튼을 클릭하면 console.log('버튼클릭했음') 실행해줘~
즉, 각 함수의 기능을 실행한 뒤에 파라미터안의 함수 실행해줘~ 라는 뜻이다.
//화살표 함수로 표기된 콜백함수
setTimeout(()=>{console.log(3)}, 1000); //1초뒤에 실행해주세요
document.querySelector('.btn').addEventListener(click,()=>{
console.log('버튼클릭했음')
})
🔸콜백함수 용도
- 정리하자면, 콜백함수는 순.서.대.로 실행하고 싶을 때 사용한다.
2. 콜백함수 어떻게 만드는데?
- setTimeout이나, addEventListener과 같은 예제는 지긋지긋하게 봤을것이다.
- 그럼 내가 만들때는 어떻게 만드는데?
2-1) 첫번째 예제 - 함수의 이름을 넘기기
- 아래 예제처럼 먼저함수가 있고 뒤함수가 있다. 즉, 먼저함수가 먼저 실행되어야하고
뒤 함수가 뒤에 실행되어야한다.
- 아래 표기에서 가장 중요한 것은 먼저함수의 파라미터 안에 아무 파라미터명이나 적고나서
중괄호 안에 파라미터명다음 ()소괄호를 꼭 기재해줘야한다는 것이다.
- 아래의 뜻은 먼저함수가 실행이돼서 console.log(1)이 실행되고, 뒤 함수가 아무파라미터이름으로 들어가서
아무파라미터이름의 실행문을 만나서 뒤함수의 console.log(2)가 출력되는것이다!
function 먼저함수(아무파라미터이름){
console.log(1)
아무파라미터이름()
}
function 뒤함수(){
console.log(2)
}
먼저함수(뒤함수) //함수 실행문
//실행결과 1 2
예제는 다다익선, 위 방식으로 추가예제
function 더하기함수(a, b, 콜백함수) {
콜백함수(a + b);
}
function 결과함수(value) {
console.log(value);
}
더하기함수(3, 4, 결과함수);
2-2) 두번째 예제
- 아래처럼 뒤함수이름을 따로 안붙이고 익명함수로 써서 넣을수도 있다.
function 먼저함수(아무파라미터이름){
console.log(1)
아무파라미터이름()
}
먼저함수(function(){
console.log(2)
})
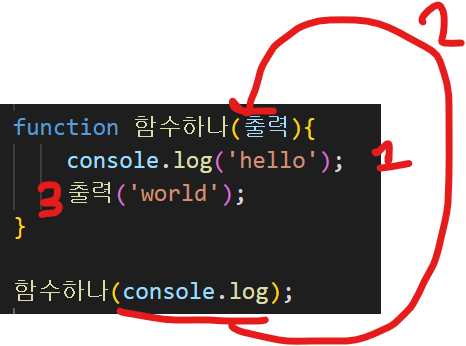
-console.log가 파라미터로 들어가서 헷갈리겠지만, 해석하는 방법은 똑같다.
함수하나안에 'hello'가 먼저 출력되고, 함수하나 안에 있는 argument가 함수하나의 출력으로 들어가서
출력이 console.log로 변해서 'world'가 출력되는 것이다.

function 함수하나(출력){
console.log('hello');
출력('world');
}
함수하나(console.log);
//hello
//world3. 콜백 지옥
- 콜백을 마구마구 쓰면 아래 예제처럼...생각만해도 알아보기 쉽지 않게 된다...
- 비동기 호출이 자주 일어나는 프로그램의 경우 콜백지옥이 발생한다.
- 함수의 매개변수로 넘겨지는 콜백함수가 반복되어 코드의 들여쓰기 수준이 감당하기 힘들어질 정도로 깊어지는 현상이다.
물론 순차적으로 보장해주니까 콘솔창 결과는 차례대로 1 2 3 4 가 나오겠지만 말이다...
function 먼저함수(a,callback){
console.log(a);
callback(a)
}
먼저함수(2,function(result){
먼저함수(4,function(result){
먼저함수(6,function(result){
먼저함수(8,function(){
console.log('마지막')
})
})
})
})
출처 : 코딩애플 매우쉽게 이해하는 JavaScript 객체지향 & ES6신문법
https://inpa.tistory.com/entry/JS-%F0%9F%93%9A-%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-%EC%BD%9C%EB%B0%B1-%ED%95%A8%EC%88%98#%EC%BD%9C%EB%B0%B1%ED%95%A8%EC%88%98(Callback_Function)_%EB%9E%80?
'프론트엔드 개발 > JavaScript' 카테고리의 다른 글
| 자바스크립트) Promise 쓰기 귀찮을 땐 async, await (0) | 2022.11.29 |
|---|---|
| 자바스크립트) fetch API를 통해 본 Promise (0) | 2022.11.26 |
| 자바스크립트 초보자도 이해할 수 있는 호이스팅 Hoisting (0) | 2022.11.13 |
| 자바스크립트) 변수 const, let, var (1) | 2022.11.12 |
| Json server 로 mock 서버 만들기 (0) | 2022.11.07 |