1. 문제
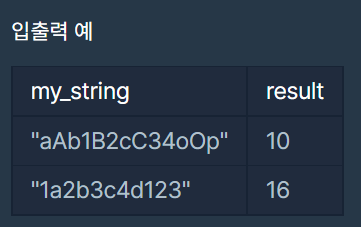
문자열 my_string 이 매개변수로 주어집니다.
my_string 안의 모든 자연수들의 합을 return하도록 solution 함수를 완성해주세요.

2. 정답
function solution(my_string) {
let arr = my_string.split('')
// console.log(arr)
let sum = 0;
arr.forEach((data,i) => {
if (isNaN(data) === false) {
// console.log(data)
sum += Number(data)
}
})
return sum;
}
console.log(solution("aAb1B2cC34oOp"))function solution(my_string) {
let sum = 0;
for (const ch of my_string) {
if (!isNaN(ch)) sum += +ch;
}
return sum;
}function solution(my_string) {
return my_string
.match(/[0-9]/g)
.reduce((a, b) => parseInt(a) + parseInt(b));
}function solution(my_string) {
let sum=0;
for(let i=0;i<my_string.length;i++){
if(Number.isInteger(parseInt(my_string[i])))sum+=parseInt(my_string[i]);
}
return sum;
}배열만드는 방법
let arr = [...my_string]
Array.from(my_string)
2-2) 매개변수가 숫자인지 검사하는 isNan()
- 매개변수가 숫자가 아니면 true, 숫자이면 false를 반환함
- 헌데 숫자를 문자열로 감싼것 즉 '1,2,3' 과 같은 것들은 typeof 로 찍으면 문자열이 반환되지만....
isNaN에서는 숫자로 취급해서 false가 나온다...
isNaN(456) = false
isNaN('456') = false
isNaN('가나다') = true
isNaN(4.56) = false
isNaN('4.56') = false
isNaN(4 * 5) = false
isNaN('4 * 5') = true
isNaN('') = false
isNaN(' ') = false
isNaN(true) = false
isNaN(false) = false
2-3) 문자열을 숫자로 변환할때 사용하는 Number()
- 오로지 숫자타입의 문자열만 Number 타입으로 변환시킨다.
Number('1') : 1
Number('1st') : NaN
Number('No1') : NaN
Number('No1A') : NaN
'알고리즘 테스트' 카테고리의 다른 글
| 프로그래머스 lv0-자바스크립트) 문자열 안에 문자열 (0) | 2022.12.03 |
|---|---|
| 프로그래머스-javascript) lv0 배열회전시키기 (0) | 2022.11.26 |
| 프로그래머스-javascript) lv0 외계행성의 나이 (0) | 2022.11.26 |
| 프로그래머스 Lv - 0 분수의 덧셈 (0) | 2022.10.31 |