0. 글을 쓴 이유
- 구글 웹폰트를 글로벌스타일에 적용하려니까 어떤 방법을 해도 안됨. 수많은 게시글을 보았으나 실패....
- 아래 블로그 처럼 구글 폰트 파일을 직접 다운받아서 하는건 적용이 되었으나, 구글 웹폰트 적용은 되지 않았음..ㅜㅜ
(직접 다운받아서 적용하는 건 아래 블로그에 아주 자세히 설명되어있으니 참고)
- 현재 하고 있는 프로젝트 규모가 작다보니 굳이 폰트 다운받을 필요는 없을 것같아서 웹폰트 적용하는 방법이 절실했음!!
리액트 프로젝트에 폰트추가
시작하기리액트 프로젝트에서 폰트를 추가 하는 방법을 알아보겠습니다.구글 폰트에서 링크를 통해 적용하는 방법과 폰트를 다운로드해서 프로젝트에 적용하는 방법이 있습니다. 구글 웹폰트
flamingotiger.github.io
1. 해결방법
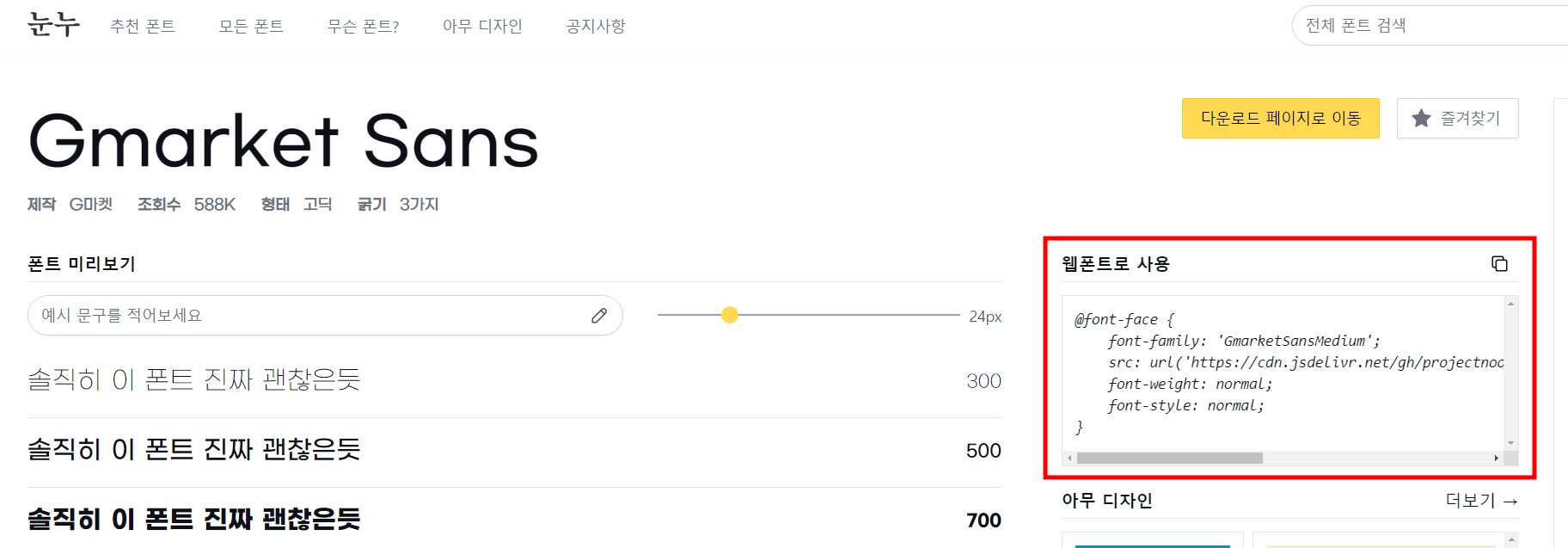
1) 눈누사이트에 간다 https://noonnu.cc/font_page/366
Gmarket Sans - 눈누
Gmarket Sans, G마켓 제작, 고딕, 3가지 굵기, 588K 조회, 다운로드 페이지로 이동, G마켓 브랜드 아이덴티티를 담은 서체 'Gmarket Sans'를 소개합니다. Gmarket Sans는 다양한 브랜드, 판매자, 사용자가 함께
noonnu.cc
적용하고 싶은 글씨체 클릭 한 후에 우측에 웹폰트로 사용을 복사한다.

2) 글로벌스타일 폴더로 들어간다.

아래처럼 적용시킨다.

'프론트엔드 개발 > React' 카테고리의 다른 글
| 리액트) useCallback (0) | 2023.06.13 |
|---|---|
| 리덕스 툴킷) createAsyncThunk 로 비동기 처리하기 (0) | 2023.03.31 |
| 리액트 + json-server) db 실행 명령어 스크립트에 넣기 (0) | 2023.01.17 |
| 리액트) 폰트 설정 방법 - 글로벌스타일이 아닌 index.css 파일에 (1) | 2022.12.18 |
| React) .eslintrc.js 에 Unexpected token ':' 에러 해결하기 (0) | 2022.12.09 |